jQuery 中的html() method 用于获取匹配元素集合中第一个元素的内容,或者用于设置每个匹配元素的 HTML 内容。它返回第一个匹配元素的内容。该函数不接受任何参数。
用法:
$(selector).html();
方法:我们将创建一个带有 id 的按钮并将其值设置为 get。然后,我们编写 jQuery 脚本来警告一条简单的消息,一旦用户单击 “Get” 按钮,该消息就会返回第一个匹配元素的 HTML 内容。
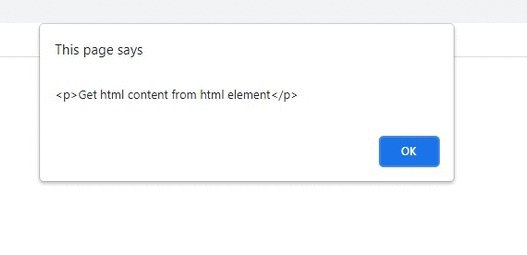
例子:在此示例中,我们获取的内容Div一旦用户单击将使用警报方法显示的按钮。
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
alert($("div").html());
});
});
</script>
</head>
<body>
<div>
<p>Get html content from html element</p>
</div>
<button id="get">Get</button>
</body>
</html>输出:

将 HTML 元素转换为文本:
方法:我们正在创建一个值为 Get 的按钮。然后我们编写 jQuery 脚本,将 HTML 的内容(即第一个 Div 元素)转换为字符串并将其显示在段落元素中。在此示例中,我们获取了第一个 Div 元素的完整 HTML 内容。
例子:在此示例中,我们获取 div 元素的内容。我们有两个 div 标签,并且只返回第一个匹配元素的内容。
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
var str = $("div.firstDiv").html();
$("p").text(str);
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<p>Get html content from html element</p>
</div>
</div>
<button id="get">Get</button>
</body>
</html>输出:

设置HTML内容:
用法:
它设置匹配元素的内容。
$(selector).html(content)
它使用函数设置内容。
$(selector).html(function(index, currentcontent))
参数:该方法接受如上所述和如下所述的两个参数:
- content:它是一个强制参数,指定所选元素的新内容。
- function(index, currentcontent):它是一个可选参数,指定返回所选元素的新内容的函数。
- index:它用于返回集合中元素的索引位置。
- currentcontent:它用于返回所选元素的当前 HTML 内容。
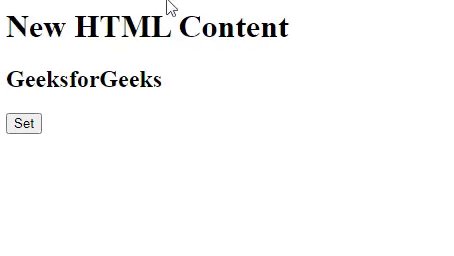
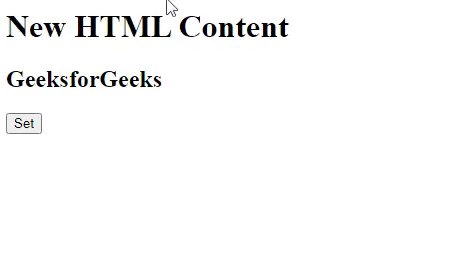
方法:我们正在创建一个带有值集的按钮。然后我们编写 jQuery 脚本来设置第一个匹配元素(即第一个 Div 元素)的内容。 fisrtDiv 的完整代码,即第一个 Div 元素将更改为“New HTML Content and GeeksforGeeks”。请注意,我们在 HTML 的更新内容中使用了 <h1> 和 <h2> 标记。
例子:在此示例中,一旦用户单击“设置”按钮,我们就会使用第一种语法设置 div 元素的内容。
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("div").html(
"<h1>New HTML Content</h1> <h2>GeeksforGeeks</h2>");
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<p>Set new html content by adding a button</p>
</div>
</div>
<button>Set</button>
</body>
</html>输出:

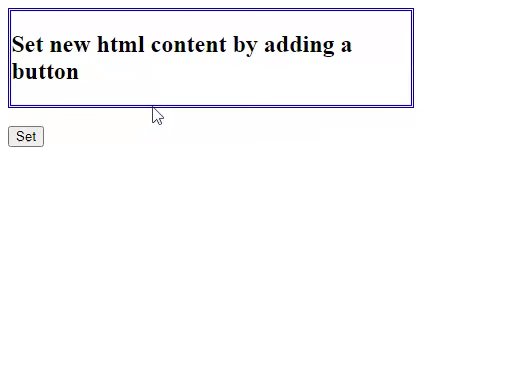
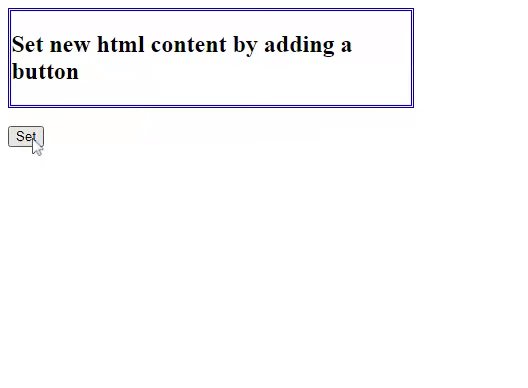
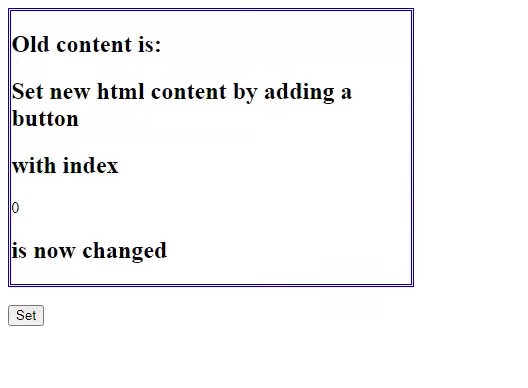
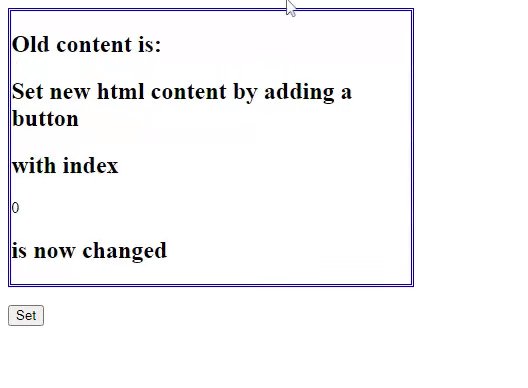
方法:我们正在创建一个带有值集的按钮。然后我们编写 jQuery 脚本,使用函数设置第一个匹配元素(即第一个 Div 元素)的内容。 fisrtDiv 的完整代码,即第一个 Div 元素将更改为“旧内容是:通过添加索引 0 的按钮来设置新的 HTML 内容现在已更改”。该函数有两个参数,即索引值和字符串形式的旧内容。我们正在使用这些值并更新旧内容,如您在输出中看到的那样。
例子:在此示例中,一旦用户单击“Set”按钮,我们就会设置第一个 Div 元素的内容。我们只是返回一条消息并打印收到的索引值。
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.12.0.min.js">
</script>
<style>
.firstDiv {
width: 400px;
border-color: blue;
border-width: 0.2em;
border-style: double;
}
</style>
<script>
$(document).ready(function () {
$("button").click(function () {
$("div").html(function (i, str) {
return (
"<h2>Old content is:</h2>" +
str +
"<h2>with index</h2>" +
i +
"<h2>is now changed</h2>"
);
});
});
});
</script>
</head>
<body>
<div class="firstDiv">
<div class="secondDiv">
<h2>
Set new html content
by adding a button
</h2>
</div>
</div>
<br />
<button>Set</button>
</body>
</html>输出:

相关用法
- jQuery hover()和mouseover()的区别用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
注:本文由纯净天空筛选整理自namaldesign大神的英文原创作品 What is the use of html() method in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
