在本文中,我们将讨论 jQuery 中 eq() 和 get() 方法之间的所有差异。
eq():该方法用于直接定位所选元素并返回具有特定索引的元素。
用法:
$(selector).eq(index)
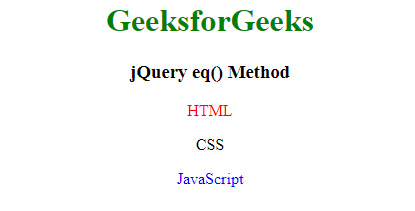
例子:在此示例中,我们将在 0 上设置不同的文本颜色th和 2nd索引段落。
HTML
<!DOCTYPE html>
<html>
<head>
<title>jQuery eq() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery eq() Method</h3>
<p class="text">HTML</p>
<p class="text">CSS</p>
<p class="text">JavaScript</p>
<script>
$(document).ready(function () {
$(".text").eq(0).css("color", "red");
$(".text").eq(2).css("color", "blue");
});
</script>
</body>
</html>输出:

get():此方法使用 GET HTTP 请求从服务器加载数据。该方法返回 XMLHttpRequest 对象。
用法:
$.get( url, [data], [callback], [type] )
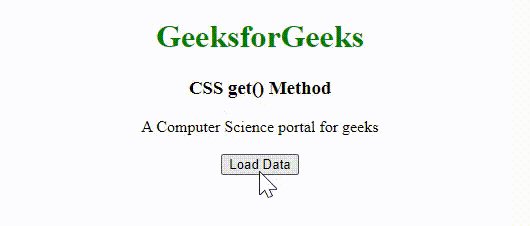
例子:在这个例子中,我们将从服务器获取数据并将其显示在屏幕上。该代码将在服务器上运行。
文件名:gfg.php
PHP
<?php
if( $_REQUEST["name"] ) {
$name = $_REQUEST['name'];
echo "A ". $name . " portal for geeks";
}
?>文件名:index.php
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS get() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>CSS get() Method</h3>
<div id="GFG">
Welcome to GeeksforGeeks
</div>
<br>
<input type="button" id="Geeks" value="Load Data" />
<script>
$(document).ready(function () {
$("#Geeks").click(function (event) {
$.get(
"gfg.php", {
name: "Computer Science"
},
function (data) {
$('#GFG').html(data);
});
});
});
</script>
</body>
</html>输出:

eq()和get()方法的区别:
|
jQuery eq() Method |
jQuery get() Method |
| 此方法将元素作为 jQuery 对象返回。 | 该方法返回一个 DOM 元素。 |
| 此方法检索第 n-1 个 jQuery 对象。 | 此方法返回第 n-1 个 DOM 元素。 |
| 此方法从集合中的一个元素创建一个新对象并返回它。 | 此方法检索与 jQuery 对象匹配的 DOM 元素。 |
| 它的返回方法在具有所选元素索引的元素中。 | 它有助于使用 HTTP GET 请求从服务器加载数据 |
|
它的语法是-: $(选择器).eq(索引) |
它的语法是-: $.get(URL,数据,函数(数据,状态,xhr),dataType) |
| 它以一个参数作为索引。 | 它采用一个参数作为 URL。 |
相关用法
- jQuery event.preventDefault()用法及代码示例
- jQuery event.pageY用法及代码示例
- jQuery event.metaKey用法及代码示例
- jQuery event.pageX用法及代码示例
- jQuery event.result用法及代码示例
- jQuery event.relatedTarget用法及代码示例
- jQuery event.which用法及代码示例
- jQuery event.type用法及代码示例
- jQuery event.timeStamp用法及代码示例
- jQuery event.target用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 What is the difference between eq() and get() methods in jQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
