jQuery event.which是 jQuery 中的内置属性,用于返回为事件按下的键盘键或鼠标按钮。
用法:
event.which
参数:它不接受任何参数,因为它是一个属性,而不是一个函数。
展示此属性工作原理的 jQuery 示例:
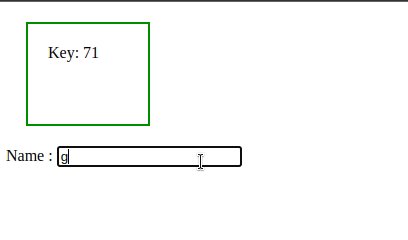
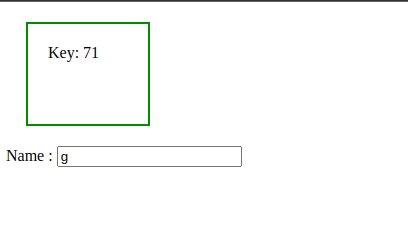
示例 1:在下面的代码中,显示了该键的 ascii 值。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
$(document).ready(function () {
<!-- jQuery code to show event.which property -->
$("input").keydown(function (event) {
$("div").html("Key: " + event.which);
});
});
</script>
<style>
div {
margin: 20px;
width: 80px;
height: 60px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- Here ascii value of the key will be shown -->
<div>
<p></p>
</div>
Name :
<input type="text">
</body>
</html>输出:

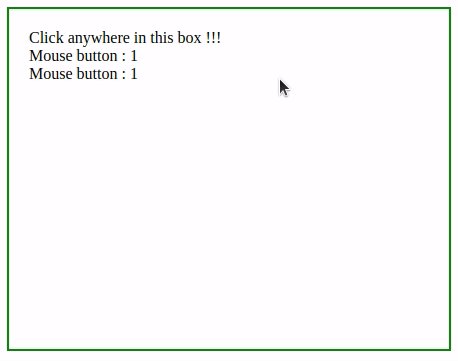
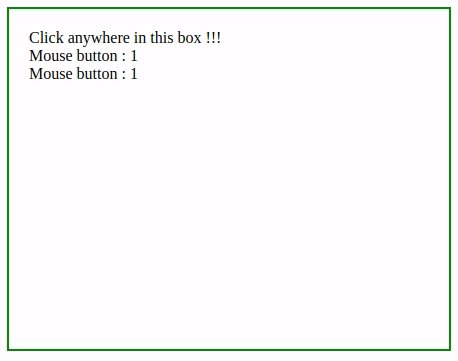
示例 2:在下面的代码中,显示按下了哪个鼠标按钮。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to show event.which property
$(document).ready(function () {
$("div").mousedown(function (event) {
$("div").append(
"<br>Mouse button : " + event.which);
});
});
</script>
<style>
div {
border: 2px solid green;
width: 400px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<!-- click inside and see -->
<div style="">
Click anywhere in this box !!!
</div>
</body>
</html>输出:

相关用法
- jQuery event.preventDefault()用法及代码示例
- jQuery event.pageY用法及代码示例
- jQuery event.metaKey用法及代码示例
- jQuery event.pageX用法及代码示例
- jQuery event.result用法及代码示例
- jQuery event.relatedTarget用法及代码示例
- jQuery event.type用法及代码示例
- jQuery event.timeStamp用法及代码示例
- jQuery event.target用法及代码示例
- jQuery eq()和get()的区别用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery event.which Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
