jQuery event.timeStamp是一个内置属性,用于测量浏览器创建的事件时间与 1970 年 1 月 1 日之间的毫秒差。
用法:
event.timeStamp
参数:它不接受任何参数,因为它是一个属性,而不是一个函数。
示例 1:此示例显示了 event.timeStamp 属性的工作原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
//jQuery code to show the working
// of event.timeStamp property
$(document).ready(function () {
$("p").click(function (event) {
$("span").text(event.timeStamp);
});
});
</script>
<style>
p {
width: 80%;
padding: 20px;
display: block;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this paragraph -->
<p>The click event occurred
<span style="color:green">
unknown
</span>
milliseconds after January 1, 1970.
</p>
</body>
</html>输出:

示例 2:在此示例中,弹出窗口将显示 1970 年 1 月 1 日之后发生了多少毫秒的点击事件。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
< !--jQuery code to show the working
of event.timeStamp property-- >
$(document).ready(function () {
$("div").click(function (event) {
alert(event.timeStamp + " milliseconds");
});
});
</script>
<style>
div {
width: 40%;
padding: 20px;
display: block;
border: 2px solid green;
font-size: 2em;
}
</style>
</head>
<body>
<center>
<!-- click inside the box -->
<div>Geeksforgeeks</div>
</center>
</body>
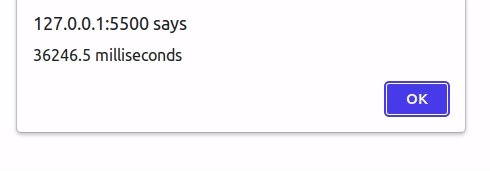
</html>输出:

相关用法
- jQuery event.type用法及代码示例
- jQuery event.target用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery event.pageY用法及代码示例
- jQuery event.metaKey用法及代码示例
- jQuery event.pageX用法及代码示例
- jQuery event.result用法及代码示例
- jQuery event.relatedTarget用法及代码示例
- jQuery event.which用法及代码示例
- jQuery eq()和get()的区别用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery event.timeStamp Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
