jQuery event.result是一个内置属性,用于查找由指定事件启动的事件处理程序返回的最后一个和上一个值。
用法:
event.result
参数:它不接受任何参数,因为它是属性而不是函数。
示例 1:jQuery 代码显示 event.result 属性的工作原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
width: 40%;
height: 100px;
margin: 10px;
padding: 10px;
display: block;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on this button -->
<button>Click here for event result</button>
<p></p>
</div>
<!-- jQuery code to show working of this property -->
<script>
$("button").click(function (event) {
return "Geeks for Geeks !";
});
$("button").click(function (event) {
$("p").html(event.result);
});
</script>
</body>
</html>输出:
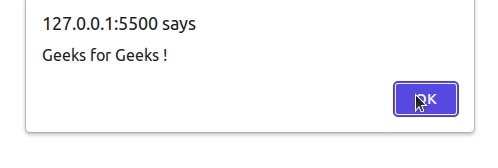
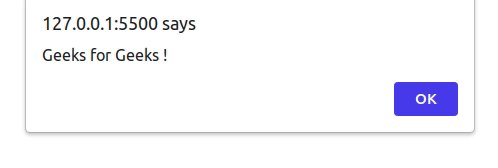
示例 2:在此示例中,弹出窗口将显示事件处理程序返回的最后一个值。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<div>
<!-- click on this button -->
<button>Click here for event result</button>
</div>
<!-- jQuery code to show working of this property -->
<script>
$("button").click(function (event) {
return "Geeks for Geeks !";
});
$("button").click(function (event) {
alert(event.result);
});
</script>
</center>
</body>
</html>输出:
相关用法
- jQuery event.relatedTarget用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery event.pageY用法及代码示例
- jQuery event.metaKey用法及代码示例
- jQuery event.pageX用法及代码示例
- jQuery event.which用法及代码示例
- jQuery event.type用法及代码示例
- jQuery event.timeStamp用法及代码示例
- jQuery event.target用法及代码示例
- jQuery eq()和get()的区别用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery event.result Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。