jQuery event.relatedTarget是一个内置属性,用于查找鼠标移动时正在进入或退出的元素。
用法:
event.relatedTarget
参数:它不接受任何参数,因为它是属性而不是函数。
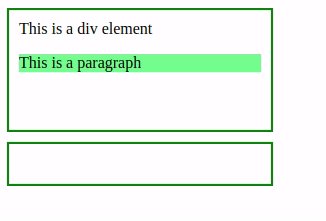
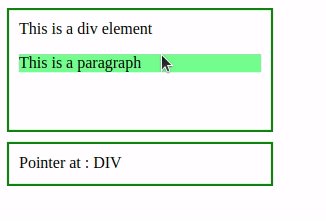
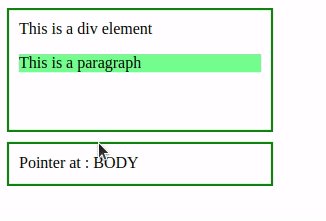
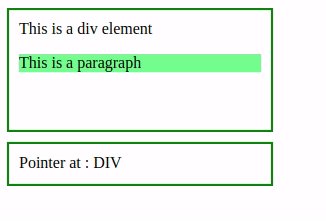
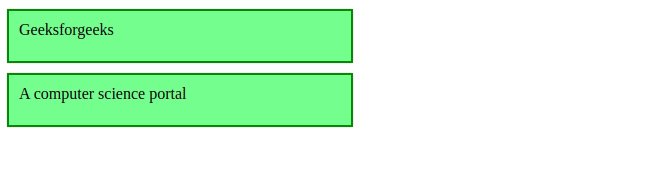
示例 1:此示例显示event.relatedTarget 属性的工作原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show working of this property-->
<script>
$(document).ready(function () {
$("div, p").mouseenter(function (event) {
$("#d2").html("Pointer at : "
+ event.relatedTarget.nodeName);
});
});
</script>
<style>
#d1 {
height: 100px;
width: 50%;
padding: 10px;
border: 2px solid green;
}
#d2 {
height: 20px;
width: 50%;
padding: 10px;
margin-top: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- this is outer div element -->
<div id="d1">
<!-- this is inner div element -->
<div>This is a div element </div>
<!-- this is paragraph element -->
<p style="background-color:lightgreen">
This is a paragraph
</p>
</div>
<div id="d2"></div>
</body>
</html>输出:
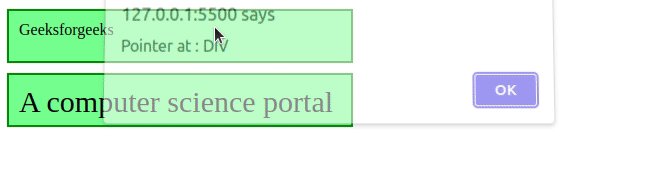
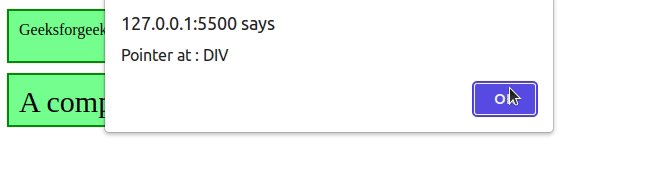
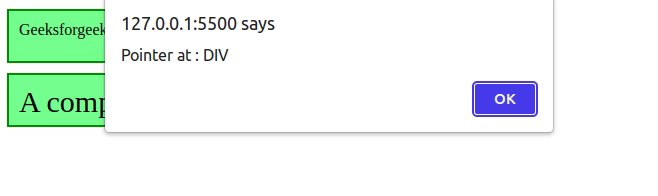
示例 2:在此示例中,当鼠标从元素退出时,将显示一个弹出窗口。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show working of this property-->
<script>
$(document).ready(function () {
$("div, p").mouseenter(function (event) {
$(this).animate({ fontSize: "+=14px"});
});
$("div, p").mouseleave(function (event) {
$(this).animate({ fontSize: "-=14px"});
alert("Pointer at : "
+ event.relatedTarget.nodeName);
});
});
</script>
<style>
#d1, #d2 {
background-color: lightgreen;
height: 30px;
width: 50%;
padding: 10px;
margin-top: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<div id="d1">
Geeksforgeeks
</div>
<p id="d2">
A computer science portal
</p>
</body>
</html>输出:
相关用法
- jQuery event.result用法及代码示例
- jQuery event.preventDefault()用法及代码示例
- jQuery event.pageY用法及代码示例
- jQuery event.metaKey用法及代码示例
- jQuery event.pageX用法及代码示例
- jQuery event.which用法及代码示例
- jQuery event.type用法及代码示例
- jQuery event.timeStamp用法及代码示例
- jQuery event.target用法及代码示例
- jQuery eq()和get()的区别用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery event.relatedTarget Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。