jQuery event.result是一個內置屬性,用於查找由指定事件啟動的事件處理程序返回的最後一個和上一個值。
用法:
event.result
參數:它不接受任何參數,因為它是屬性而不是函數。
示例 1:jQuery 代碼顯示 event.result 屬性的工作原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
width: 40%;
height: 100px;
margin: 10px;
padding: 10px;
display: block;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- click on this button -->
<button>Click here for event result</button>
<p></p>
</div>
<!-- jQuery code to show working of this property -->
<script>
$("button").click(function (event) {
return "Geeks for Geeks !";
});
$("button").click(function (event) {
$("p").html(event.result);
});
</script>
</body>
</html>輸出:
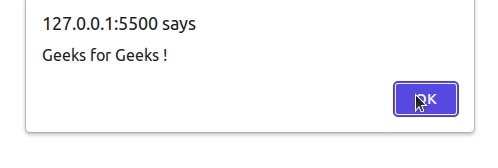
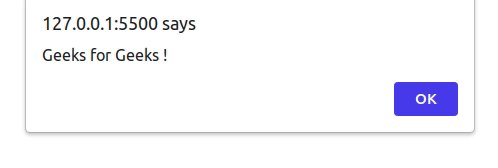
示例 2:在此示例中,彈出窗口將顯示事件處理程序返回的最後一個值。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<div>
<!-- click on this button -->
<button>Click here for event result</button>
</div>
<!-- jQuery code to show working of this property -->
<script>
$("button").click(function (event) {
return "Geeks for Geeks !";
});
$("button").click(function (event) {
alert(event.result);
});
</script>
</center>
</body>
</html>輸出:
相關用法
- jQuery event.relatedTarget用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery event.pageY用法及代碼示例
- jQuery event.metaKey用法及代碼示例
- jQuery event.pageX用法及代碼示例
- jQuery event.which用法及代碼示例
- jQuery event.type用法及代碼示例
- jQuery event.timeStamp用法及代碼示例
- jQuery event.target用法及代碼示例
- jQuery eq()和get()的區別用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery event.result Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。