jQuery event.type是一個內置屬性,用於返回啟動的事件類型。
用法:
event.type
參數:它不接受任何參數,因為它是一個屬性,而不是一個函數。
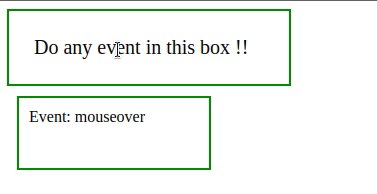
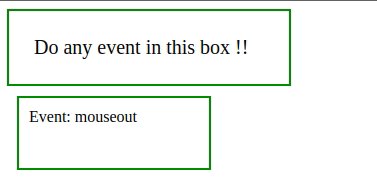
示例 1:此示例顯示了 event.type 屬性的工作原理。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<!-- jQuery code to show the working of this property -->
<script>
$(document).ready(function () {
$("#div1").on("click dblclick mouseover mouseout",
function (event) {
$(".div2").html("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 230px;
height: 100;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
.div2 {
width: 170px;
margin: 10px;
height: 50px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- move mouse over this box -->
<div id="div1">
Do any event in this box !!
</div>
<!-- events are being shown in this box -->
<div class="div2"></div>
</body>
</html>輸出:

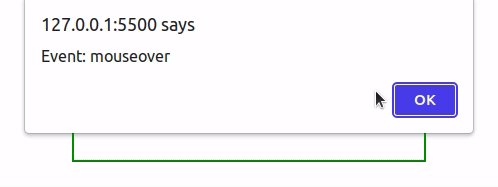
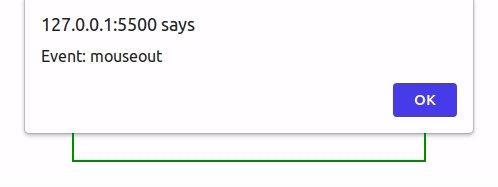
示例 2:在此示例中,彈出窗口將顯示啟動的事件類型。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<!-- jQuery code to show the working of this property -->
<script>
$(document).ready(function () {
$("#div1").on("click dblclick mouseover mouseout",
function (event) {
alert("Event: " + event.type);
});
});
</script>
<style>
#div1 {
width: 300px;
height: 100px;
display: block;
padding: 25px;
border: 2px solid green;
font-size: 20px;
}
</style>
</head>
<body>
<center>
<!-- move mouse over this box -->
<div id="div1">
Geeksforgeeks
</div>
</center>
</body>
</html>輸出:

相關用法
- jQuery event.timeStamp用法及代碼示例
- jQuery event.target用法及代碼示例
- jQuery event.preventDefault()用法及代碼示例
- jQuery event.pageY用法及代碼示例
- jQuery event.metaKey用法及代碼示例
- jQuery event.pageX用法及代碼示例
- jQuery event.result用法及代碼示例
- jQuery event.relatedTarget用法及代碼示例
- jQuery event.which用法及代碼示例
- jQuery eq()和get()的區別用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery event.type Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
