jQuery event.which是 jQuery 中的內置屬性,用於返回為事件按下的鍵盤鍵或鼠標按鈕。
用法:
event.which
參數:它不接受任何參數,因為它是一個屬性,而不是一個函數。
展示此屬性工作原理的 jQuery 示例:
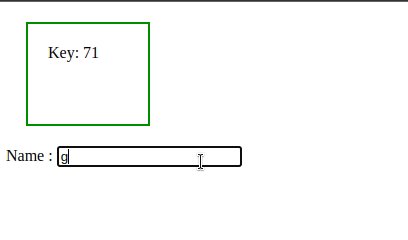
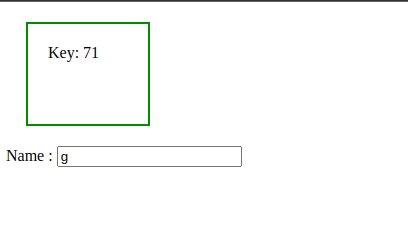
示例 1:在下麵的代碼中,顯示了該鍵的 ascii 值。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
$(document).ready(function () {
<!-- jQuery code to show event.which property -->
$("input").keydown(function (event) {
$("div").html("Key: " + event.which);
});
});
</script>
<style>
div {
margin: 20px;
width: 80px;
height: 60px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- Here ascii value of the key will be shown -->
<div>
<p></p>
</div>
Name :
<input type="text">
</body>
</html>輸出:

示例 2:在下麵的代碼中,顯示按下了哪個鼠標按鈕。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to show event.which property
$(document).ready(function () {
$("div").mousedown(function (event) {
$("div").append(
"<br>Mouse button : " + event.which);
});
});
</script>
<style>
div {
border: 2px solid green;
width: 400px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<!-- click inside and see -->
<div style="">
Click anywhere in this box !!!
</div>
</body>
</html>輸出:

相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery event.pageY用法及代碼示例
- jQuery event.metaKey用法及代碼示例
- jQuery event.pageX用法及代碼示例
- jQuery event.result用法及代碼示例
- jQuery event.relatedTarget用法及代碼示例
- jQuery event.type用法及代碼示例
- jQuery event.timeStamp用法及代碼示例
- jQuery event.target用法及代碼示例
- jQuery eq()和get()的區別用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery event.which Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
