event.metaKeyjQuery 中的屬性用於識別元鍵是否被按下。下麵討論兩個例子。
用法:
event.metaKey
返回值:如果鍵是元鍵,則返回“true”,否則返回“false”。
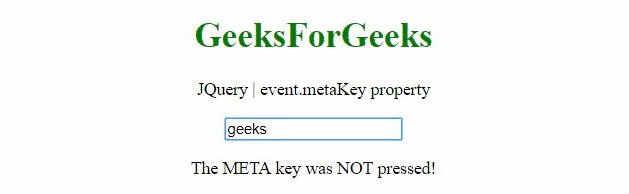
示例 1:在此示例中,輸入 <input> 元素並查看結果。
<!DOCTYPE HTML>
<html>
<head>
<title>
jQuery event.metaKey Property
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<input type="text"
onkeydown="Geeks(event)" />
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | event.metaKey property";
function Geeks(event) {
if (event.metaKey) {
elDown.innerHTML =
"The META key was pressed!";
} else {
elDown.innerHTML =
"The META key was NOT pressed!";
}
}
</script>
</body>
</html> 輸出:

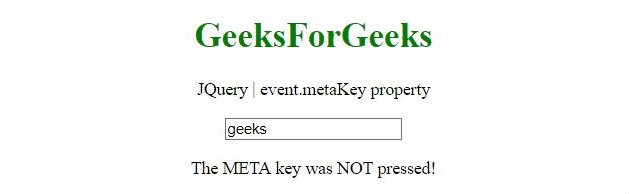
示例 2:從文檔中的任意位置按任意按鈕即可查看結果。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery event.metaKey Property
</title>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
elUp.innerHTML = "JQuery | event.metaKey property";
$('html').click(function (event) {
if (event.metaKey) {
elDown.innerHTML =
"The META key was pressed!";
} else {
elDown.innerHTML =
"The META key was NOT pressed!";
}
});
</script>
</body>
</html> 輸出:

相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery event.pageY用法及代碼示例
- jQuery event.pageX用法及代碼示例
- jQuery event.result用法及代碼示例
- jQuery event.relatedTarget用法及代碼示例
- jQuery event.which用法及代碼示例
- jQuery event.type用法及代碼示例
- jQuery event.timeStamp用法及代碼示例
- jQuery event.target用法及代碼示例
- jQuery eq()和get()的區別用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 jQuery event.metaKey Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
