在本文中,我們將討論 jQuery 中 eq() 和 get() 方法之間的所有差異。
eq():該方法用於直接定位所選元素並返回具有特定索引的元素。
用法:
$(selector).eq(index)
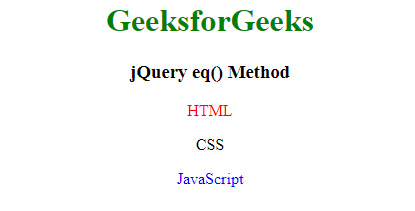
例子:在此示例中,我們將在 0 上設置不同的文本顏色th和 2nd索引段落。
HTML
<!DOCTYPE html>
<html>
<head>
<title>jQuery eq() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery eq() Method</h3>
<p class="text">HTML</p>
<p class="text">CSS</p>
<p class="text">JavaScript</p>
<script>
$(document).ready(function () {
$(".text").eq(0).css("color", "red");
$(".text").eq(2).css("color", "blue");
});
</script>
</body>
</html>輸出:

get():此方法使用 GET HTTP 請求從服務器加載數據。該方法返回 XMLHttpRequest 對象。
用法:
$.get( url, [data], [callback], [type] )
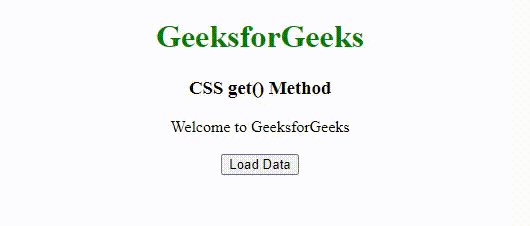
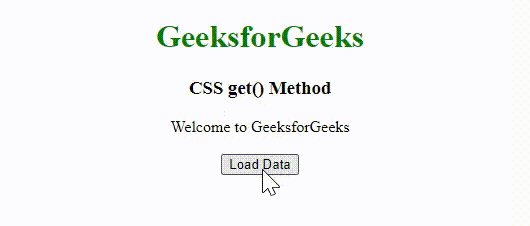
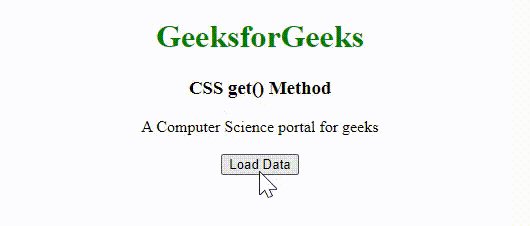
例子:在這個例子中,我們將從服務器獲取數據並將其顯示在屏幕上。該代碼將在服務器上運行。
文件名:gfg.php
PHP
<?php
if( $_REQUEST["name"] ) {
$name = $_REQUEST['name'];
echo "A ". $name . " portal for geeks";
}
?>文件名:index.php
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS get() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>CSS get() Method</h3>
<div id="GFG">
Welcome to GeeksforGeeks
</div>
<br>
<input type="button" id="Geeks" value="Load Data" />
<script>
$(document).ready(function () {
$("#Geeks").click(function (event) {
$.get(
"gfg.php", {
name: "Computer Science"
},
function (data) {
$('#GFG').html(data);
});
});
});
</script>
</body>
</html>輸出:

eq()和get()方法的區別:
|
jQuery eq() Method |
jQuery get() Method |
| 此方法將元素作為 jQuery 對象返回。 | 該方法返回一個 DOM 元素。 |
| 此方法檢索第 n-1 個 jQuery 對象。 | 此方法返回第 n-1 個 DOM 元素。 |
| 此方法從集合中的一個元素創建一個新對象並返回它。 | 此方法檢索與 jQuery 對象匹配的 DOM 元素。 |
| 它的返回方法在具有所選元素索引的元素中。 | 它有助於使用 HTTP GET 請求從服務器加載數據 |
|
它的語法是-: $(選擇器).eq(索引) |
它的語法是-: $.get(URL,數據,函數(數據,狀態,xhr),dataType) |
| 它以一個參數作為索引。 | 它采用一個參數作為 URL。 |
相關用法
- jQuery event.preventDefault()用法及代碼示例
- jQuery event.pageY用法及代碼示例
- jQuery event.metaKey用法及代碼示例
- jQuery event.pageX用法及代碼示例
- jQuery event.result用法及代碼示例
- jQuery event.relatedTarget用法及代碼示例
- jQuery event.which用法及代碼示例
- jQuery event.type用法及代碼示例
- jQuery event.timeStamp用法及代碼示例
- jQuery event.target用法及代碼示例
- jQuery :button用法及代碼示例
- jQuery :checkbox用法及代碼示例
- jQuery :checked用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :disabled用法及代碼示例
- jQuery :empty用法及代碼示例
- jQuery :enabled用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :file用法及代碼示例
- jQuery :first-child用法及代碼示例
- jQuery :first-of-type用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :focus用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :header用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 What is the difference between eq() and get() methods in jQuery ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
