Underscore.js 是一个 JavaScript 库,即使不使用任何内置对象,它也提供了许多有用的函数,如映射、过滤器、调用等。
_.zip() 函数将每个传递的元素数组与下一个传递的数组元素进行匹配。当多个同质数组(一种类型的元素,例如数字、作品、特殊字符等)时,使用它通过将每个元素与下一个数组中的相应元素匹配来连接所有数组。它可以有多个数组作为参数。结果将包含与最大数组中元素数量相同的数组。
用法:
_.zip( *arrays )
参数:该函数接受单个参数arrays其中包含数组元素。
返回值:它返回结果数组。
将同构数组传递给 _.zip() 函数:._zip() 函数接受第一个数组中的元素,并生成结果数组的第一个元素。然后,它从第二个数组中获取元素并将其映射为第一个元素的第二个属性。这样做直到数组的所有第一个元素都被覆盖为止。然后它形成结果数组的第二个元素。它会一直运行,直到所有元素都被覆盖为止。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 'Amit', 'Aviral'],
[01, 02, 03],
['pass', 'pass', 'fail'])
);
</script>
</body>
</html> 输出:

将异构数组传递给 _.zip() 函数:传递异构数组,即在单个数组中包含所有类型的元素。 _.zip() 函数的工作方式相同。过程是相同的,但输出会有所不同。现在它将在结果中形成同构数组。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 02, 'pass'],
['Amit', 02, 'pass'],
['Aviral', 03, 'fail'])
);
</script>
</body>
</html> 输出:

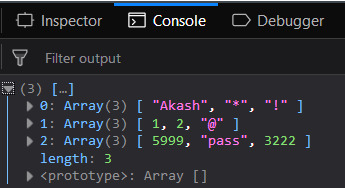
在 _.zip() 函数中映射不同类型的元素:将不同类型的元素传递给 _.zip 函数。这次过程将是相同的,但结果将不是同构数组,而是异构数组。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222])
);
</script>
</body>
</html> 输出:

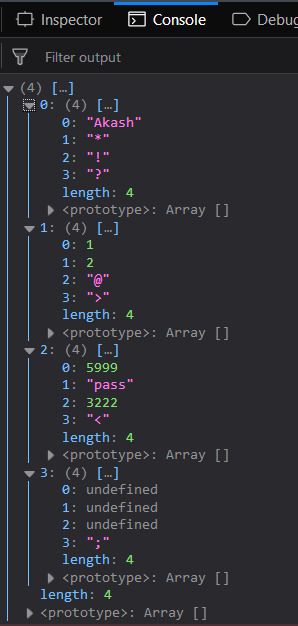
将不等大小的数组传递给 _.zip() 函数:传递不等大小的数组,但这将导致结果数组中出现未定义的值。这是因为在其余数组中找到匹配项的元素数量将被视为单个数组,但如果它们没有找到任何匹配项,那么它们将具有‘undefined’。但这会顺利进行并且不会出现任何错误。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222],
['?', '>', '<', ';'])
);
</script>
</body>
</html> 输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js _.zip()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
- underscore.js _.noConflict()用法及代码示例
- underscore.js _.now()用法及代码示例
- underscore.js _.isDate()用法及代码示例
- underscore.js _.random()用法及代码示例
- underscore.js _.unescape()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.zip() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
