Underscore.js是javascript中的一个库,它使对数组,字符串,对象的操作更加容易和方便。 _.unescape()函数用于取消转义特殊字符。它与_.escape()函数相反。确实会将“&”转换为“&”,依此类推。
用法:
_.unescape(string);
参数:它只接受一个参数,即字符串。
返回:此函数返回字符串。
注意:直接在浏览器中使用此代码时,需要包括一些特殊文件。在浏览器中使用下划线函数之前,非常有必要链接下划线CDN。链接underscore.js CDN时“_”作为全局变量附加到浏览器。
为了更好地理解此函数,下面给出了一些示例。
范例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let str="<HTML><HEAD></HEAD></HTML>";
let str2=_.unescape(str)
console.log(`Original string is:${str}`)
console.log(`New string is:${str2}`)
</script>
</body>
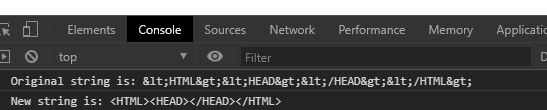
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
console.log(`& is represented as:${_.unescape("&")}`)
console.log(`' is represented as:${_.unescape("'")}`)
console.log(`> is represented as:${_.unescape(">")}`)
console.log(`< is represented as:${_.unescape("<")}`)
</script>
</body>
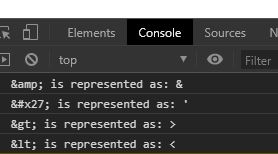
</html>输出:

相关用法
- Javascript unescape()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- p5.js tan()用法及代码示例
- PHP next()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- p5.js sin()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js cos()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js log()用法及代码示例
- d3.js d3.min()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.unescape() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
