Underscore.js是javascript中的一個庫,它使對數組,字符串,對象的操作更加容易和方便。 _.unescape()函數用於取消轉義特殊字符。它與_.escape()函數相反。確實會將“&”轉換為“&”,依此類推。
用法:
_.unescape(string);
參數:它隻接受一個參數,即字符串。
返回:此函數返回字符串。
注意:直接在瀏覽器中使用此代碼時,需要包括一些特殊文件。在瀏覽器中使用下劃線函數之前,非常有必要鏈接下劃線CDN。鏈接underscore.js CDN時“_”作為全局變量附加到瀏覽器。
為了更好地理解此函數,下麵給出了一些示例。
範例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let str="<HTML><HEAD></HEAD></HTML>";
let str2=_.unescape(str)
console.log(`Original string is:${str}`)
console.log(`New string is:${str2}`)
</script>
</body>
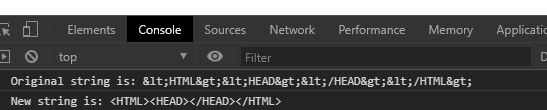
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
console.log(`& is represented as:${_.unescape("&")}`)
console.log(`' is represented as:${_.unescape("'")}`)
console.log(`> is represented as:${_.unescape(">")}`)
console.log(`< is represented as:${_.unescape("<")}`)
</script>
</body>
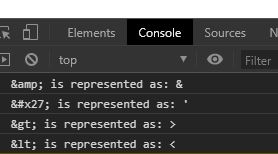
</html>輸出:

相關用法
- Javascript unescape()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js tan()用法及代碼示例
- PHP next()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- p5.js sin()用法及代碼示例
- PHP pow( )用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js cos()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- p5.js log()用法及代碼示例
- d3.js d3.min()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Underscore.js _.unescape() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
