Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.rest()用于返回除第零个索引元素之外的其余元素。第二个参数用于从给定的索引数组开始搜索。它用于返回所有数组元素。当元素出现时,仅显示它们,索引的第一个元素除外。
用法:
_.rest( array, [index] )
参数:该函数接受下面列出的两个参数:
- array:此参数用于保存数组元素。
- index:此参数用于保存索引号。
返回值:它返回数组中的其余元素。
将数字数组传递给_.rest()函数:._rest()函数从列表中一个接一个地获取元素,并直接显示该元素。然后将数字元素提供给_.rest()函数。它会忽略数组中的第一个元素,然后显示所有其他元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
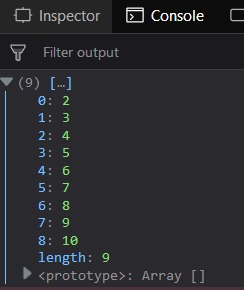
console.log(_.rest([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]));
</script>
</body>
</html> 输出:

将字数组传递给_.rest()函数:._rest()函数从列表中一个接一个地获取元素,并直接显示该元素。它忽略该函数是否采用带编号的数组或字符数组或任何其他数组。然后将数字元素提供给_.rest()函数。它会忽略数组中的第一个元素,然后显示所有其他元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
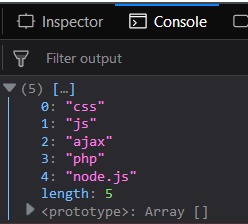
console.log(_.rest(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 输出:

将特殊字符数组传递给_.rest()函数:._rest()函数从列表中一个接一个地获取元素,并直接显示元素,尽管它包含特殊字符。然后,将字符元素提供给_.rest()函数。它会忽略数组中的第一个元素,然后显示所有其他元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
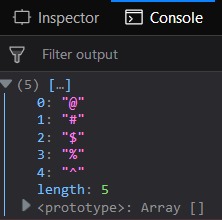
console.log(_.rest(['!', '@', '#', '$', '%', '^']));
</script>
</body>
</html> 输出:

将第二个参数传递给_.rest()函数:第二个参数用于开始显示该索引中的元素。它用于忽略多个数组元素,因为默认情况下会忽略一个元素。其余元素的工作原理相同。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.rest(['1', 'javascript', '#',
'2', 'underscore', '^'], 2));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- JQuery after()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js first()用法及代码示例
- JQuery eq()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js map()用法及代码示例
- underscore.js _.last()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.rest() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
