Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.map()函数是JavaScript的Underscore.js库中的内置函数,该函数用于通过转换函数(iteratee)映射列表中的每个值来生成新的值数组。它将结果显示为控制台上的列表。在此列表中,第一个元素的输出,即索引0处的元素在返回列表的索引0处得到结果,并且当列表中的所有元素都传递给函数/iteratee且没有更多元素时,则_ .map循环结束。
用法:
_.map(list, function)
参数:它接受下面指定的两个参数:
- list:它是包含一些元素的列表。
- function:它是通过获取列表的每个元素来执行的函数。
返回值:它返回当前位置的对象属性值或数组元素值。
- 使用用户定义的函数传递数字列表:当我们将元素列表传递给用户定义的函数时,它将一一从列表中取出元素,然后执行该函数的操作。在此,函数计算乘法运算。它将列表元素乘以2。执行完操作后,该函数将返回要在控制台上显示的值。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map([1, 2, 3, 4], function(num){ return num * 2; }); </script> </body> </html>输出:

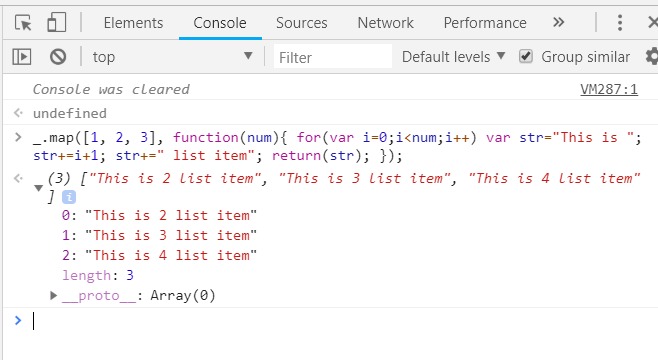
- 通过另一个用户定义的函数传递数字列表:当我们将数字列表传递给以“ num”作为参数的用户定义函数时,它将逐一从列表中获取数字并执行操作。此处使用的函数从列表中获取每个元素,并将其用于结果语句中。因此,最终结果是一个句子“这是**(列表的元素)列表项”。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map( [1, 2, 3], function( num ) { for(var i=0;i<num;i++) var str="This is"; str+=i+1; str+="list item"; return(str); }); </script> </body> </html>输出:

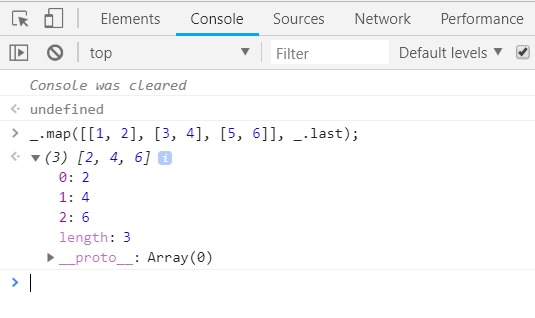
- 使用_.last内置函数传递数字列表:当我们将数字列表传递给_.last内置函数时,它会一一读取列表中的单词并执行操作。 _.last()从列表中获取每个数组,并返回每个数组的最后一个元素。因此,最终结果是每个数组的最后一个元素。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map([[1, 2], [3, 4], [5, 6]], _.last); </script> </body> </html>输出:

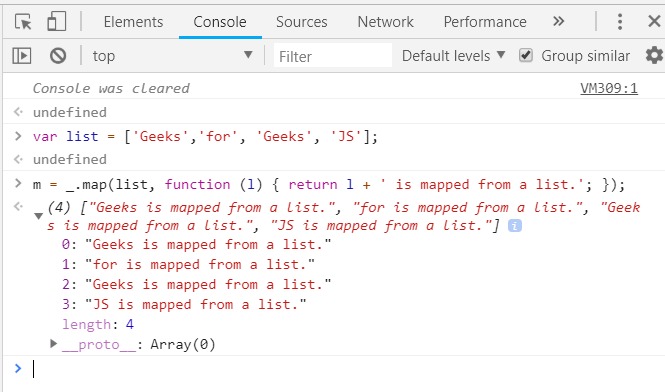
- 使用用户定义的函数传递单词列表:首先,我们需要创建一个将要使用的列表。在这里,该函数从列表中获取每个单词,并将其与“映射自列表”的一组单词一起打印到控制台。输出将包含列表项以及给定的单词集。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = ['Geeks','for', 'Geeks', 'JS']; m = _.map(list, function (l) { return l + ' is mapped from a list.'; }); </script> </body> </html>输出:

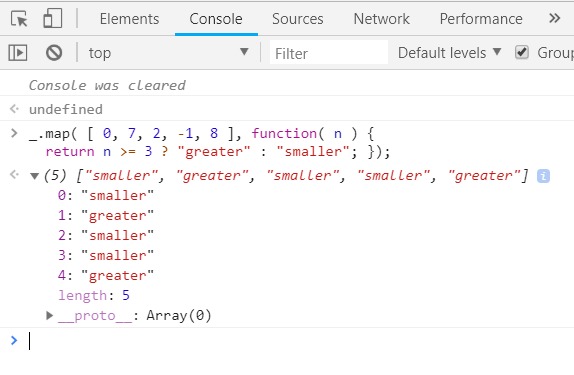
- 通过数字列表:函数:将列表项直接传递给函数。该函数在这里使用:运算符(而不是for循环)来查找列表号是小于还是大于3,因此将打印结果。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map( [ 0, 7, 2, -1, 8 ], function( n ) { return n>=3 ? "greater" : "smaller"; }); </script> </body> </html>输出:

相关用法
- Javascript console.log()用法及代码示例
- JQuery prepend()用法及代码示例
- underscore.js some()用法及代码示例
- JQuery dblclick()用法及代码示例
- Javascript typedArray.entries()用法及代码示例
- JQuery offset()用法及代码示例
- Javascript typedArray.values()用法及代码示例
- underscore.js pluck()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- JQuery children()用法及代码示例
- Javascript unescape()用法及代码示例
- Javascript typedArray.reduce()用法及代码示例
- Javascript typedArray.reduceRight()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | map() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
