Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.map()函數是JavaScript的Underscore.js庫中的內置函數,該函數用於通過轉換函數(iteratee)映射列表中的每個值來生成新的值數組。它將結果顯示為控製台上的列表。在此列表中,第一個元素的輸出,即索引0處的元素在返回列表的索引0處得到結果,並且當列表中的所有元素都傳遞給函數/iteratee且沒有更多元素時,則_ .map循環結束。
用法:
_.map(list, function)
參數:它接受下麵指定的兩個參數:
- list:它是包含一些元素的列表。
- function:它是通過獲取列表的每個元素來執行的函數。
返回值:它返回當前位置的對象屬性值或數組元素值。
- 使用用戶定義的函數傳遞數字列表:當我們將元素列表傳遞給用戶定義的函數時,它將一一從列表中取出元素,然後執行該函數的操作。在此,函數計算乘法運算。它將列表元素乘以2。執行完操作後,該函數將返回要在控製台上顯示的值。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map([1, 2, 3, 4], function(num){ return num * 2; }); </script> </body> </html>輸出:

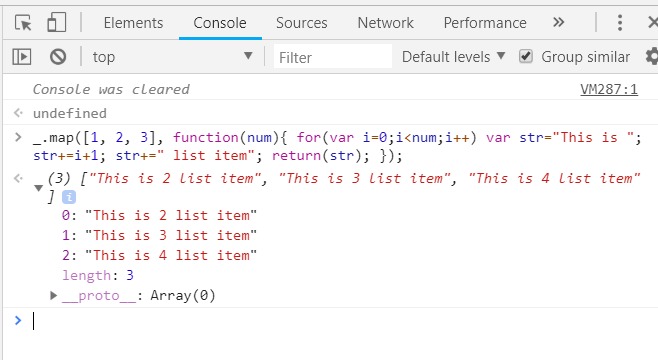
- 通過另一個用戶定義的函數傳遞數字列表:當我們將數字列表傳遞給以“ num”作為參數的用戶定義函數時,它將逐一從列表中獲取數字並執行操作。此處使用的函數從列表中獲取每個元素,並將其用於結果語句中。因此,最終結果是一個句子“這是**(列表的元素)列表項”。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map( [1, 2, 3], function( num ) { for(var i=0;i<num;i++) var str="This is"; str+=i+1; str+="list item"; return(str); }); </script> </body> </html>輸出:

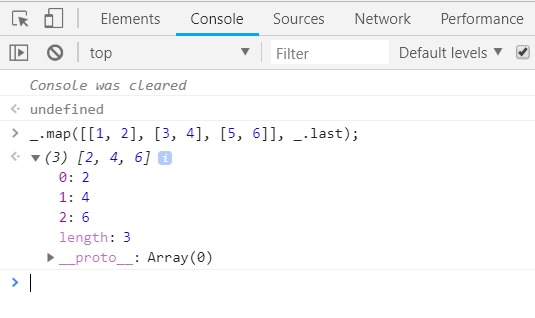
- 使用_.last內置函數傳遞數字列表:當我們將數字列表傳遞給_.last內置函數時,它會一一讀取列表中的單詞並執行操作。 _.last()從列表中獲取每個數組,並返回每個數組的最後一個元素。因此,最終結果是每個數組的最後一個元素。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map([[1, 2], [3, 4], [5, 6]], _.last); </script> </body> </html>輸出:

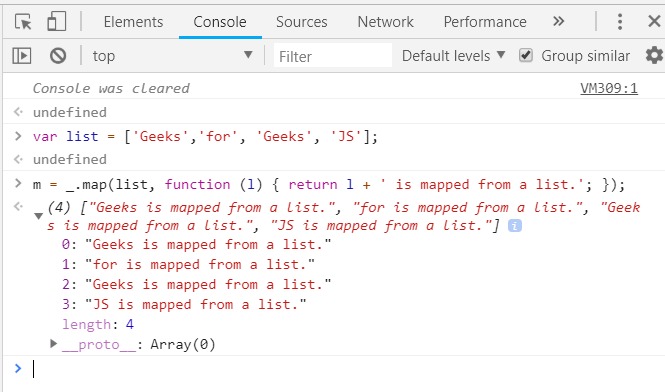
- 使用用戶定義的函數傳遞單詞列表:首先,我們需要創建一個將要使用的列表。在這裏,該函數從列表中獲取每個單詞,並將其與“映射自列表”的一組單詞一起打印到控製台。輸出將包含列表項以及給定的單詞集。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> var list = ['Geeks','for', 'Geeks', 'JS']; m = _.map(list, function (l) { return l + ' is mapped from a list.'; }); </script> </body> </html>輸出:

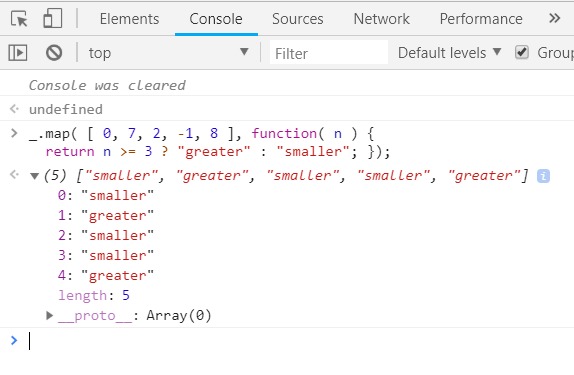
- 通過數字列表:函數:將列表項直接傳遞給函數。該函數在這裏使用:運算符(而不是for循環)來查找列表號是小於還是大於3,因此將打印結果。
<html> <head> <script> <src = "https://cdnjs.cloudflare.com/ajax/libs/ underscore.js/1.9.1/underscore-min.js" > </script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore-min.js.map"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js /1.9.1/underscore.js"></script> </head> <body> <script type="text/javascript"> _.map( [ 0, 7, 2, -1, 8 ], function( n ) { return n>=3 ? "greater" : "smaller"; }); </script> </body> </html>輸出:

相關用法
- Javascript console.log()用法及代碼示例
- JQuery prepend()用法及代碼示例
- underscore.js some()用法及代碼示例
- JQuery dblclick()用法及代碼示例
- Javascript typedArray.entries()用法及代碼示例
- JQuery offset()用法及代碼示例
- Javascript typedArray.values()用法及代碼示例
- underscore.js pluck()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- JQuery children()用法及代碼示例
- Javascript unescape()用法及代碼示例
- Javascript typedArray.reduce()用法及代碼示例
- Javascript typedArray.reduceRight()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | map() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
