Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.unzip()函數用於將不同數組的相同類型的元素組合到單個數組中。它將每個傳遞的數組元素一個一個地匹配到下一個傳遞的數組元素。當多個同構數組(一種類型的元素,如數字,作品,特殊字符等)通過將每個元素與下一個數組中的對應元素進行匹配來連接所有數組時,將使用此方法。它的參數可以包含多個數組。結果將包含與最大數組具有的元素數相同的數組數。它與_.zip()函數相反。
用法:
_.unzip( *arrays )
參數:此函數接受用於保存數組元素的單個參數數組。
返回值:它返回結果數組。
將同構數組傳遞給_.unzip()函數:._unzip()函數接受第一個數組中的元素,並生成結果數組的第一個元素。然後,它從第二個數組中獲取元素,並將其映射為該第一個元素的第二個屬性。直到所有數組的第一個元素都被覆蓋為止。然後,它形成結果數組的第二個元素。直到所有元素都被覆蓋為止。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.unzip([['Akash', 'Amit', 'Aviral'],
[01, 02, 03],
['pass', 'pass', 'fail']])
);
</script>
</body>
</html> 輸出:

將異構數組傳遞給_.unzip()函數:傳遞異構數組,即,它在單個數組中包含所有類型的元素。 _.unzip()函數將以相同的方式工作。步驟相同,但輸出將有所不同。現在它將在結果中形成齊次數組。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
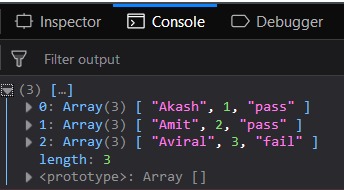
console.log(_.unzip([['Akash', 02, 'pass'],
['Amit', 02, 'pass'],
['Aviral', 03, 'fail']])
);
</script>
</body>
</html> 輸出:

在_.unzip()函數中映射不同種類的元素將不同種類的元素傳遞給_.unzip函數。這次的過程也將是相同的,但是結果將不是同質數組,而是異類數組,因為將字符串作為第一個數組的第一個元素傳遞,但是將特殊字符字符串作為第一個元素傳遞第二個數組。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
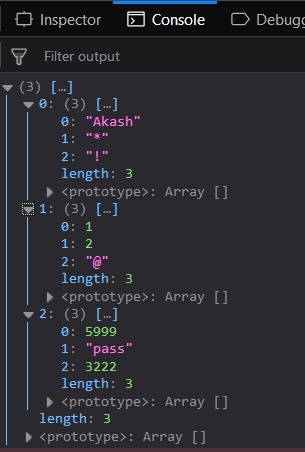
console.log(_.unzip([['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222]])
);
</script>
</body>
</html> 輸出:

將不相等大小的數組傳遞給_.zip()函數:可以傳遞不相等大小的數組,但這將在結果數組中導致未定義的值。這是因為在其餘數組中找到匹配項的元素數量將被視為單個數組,但是如果找不到任何匹配項,則它們的位置將為“未定義”。但這將順利進行,並且不會出現任何錯誤。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.unzip([['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222],
['?', '>', '<', ';']])
);
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js where()用法及代碼示例
- JQuery eq()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- JQuery has()用法及代碼示例
- underscore.js contains()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery after()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.unzip() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
