Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.without()函數用於返回數組的副本,該副本包含除值之外的所有數組。
用法:
_.without( array, *values )
參數:該函數接受下麵列出的兩個參數:
- array:此參數用於保存數組元素的列表。
- values:此參數用於保存需要從數組列表中刪除的值。
返回值:它返回數組的副本,但不包含所傳遞數組的元素。
將數字列表傳遞給_.without()函數:._without()函數逐一從列表中獲取元素,並檢查它是否為第二個參數中提到的不必要元素。如果包含,則它不包含在結果數組中,否則包含在內。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
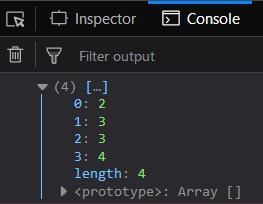
console.log(_.without([0, 1, 2, 3, 0, 1, 3, 4], 0, 1));
</script>
</body>
</html> 輸出:

將錯誤的元素傳遞給_.without()函數:._without()函數以類似的方式進行響應,將列表中的元素一一列出,並檢查它是否為第二個參數中提到的不必要元素。如果包含,則它不包含在結果數組中,否則包含在內。它不會打擾它是否是一個真正的元素。這意味著_.without()函數在處理時將所有元素均等地吸收。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
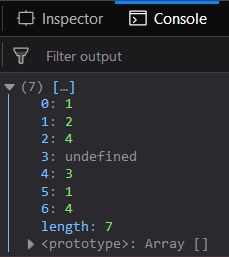
console.log(_.without([0, 1, 2, 4, undefined, null,
3, 1, 4, 0, "", ''], 0, null, '')
);
</script>
</body>
</html> 輸出:

將區分大小寫的元素(大寫/小寫)傳遞給_.without()函數:._without()函數將起作用。在此函數中,以大小寫(大寫)格式傳遞給定數組中存在的元素。它不會從結果數組中排除,這意味著_.without()函數區分大小寫。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
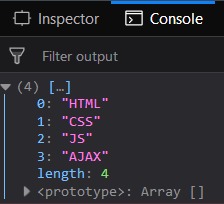
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "ajax"));
</script>
</body>
</html> 輸出:

將元素以相同的情況傳遞給_.without()函數:如傳遞的數組中所述傳遞第二個參數,則元素(此處為“AJAX”)被排除。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
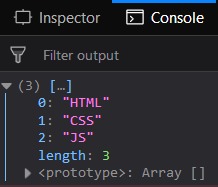
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "AJAX"));
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js first()用法及代碼示例
- JQuery one()用法及代碼示例
- underscore.js contains()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js where()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js some()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- Javascript weakSet.add()用法及代碼示例
- Javascript unescape()用法及代碼示例
- Javascript weakSet.has()用法及代碼示例
- Javascript weakMap.has()用法及代碼示例
- JQuery submit()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.without() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
