Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.without()函数用于返回数组的副本,该副本包含除值之外的所有数组。
用法:
_.without( array, *values )
参数:该函数接受下面列出的两个参数:
- array:此参数用于保存数组元素的列表。
- values:此参数用于保存需要从数组列表中删除的值。
返回值:它返回数组的副本,但不包含所传递数组的元素。
将数字列表传递给_.without()函数:._without()函数逐一从列表中获取元素,并检查它是否为第二个参数中提到的不必要元素。如果包含,则它不包含在结果数组中,否则包含在内。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
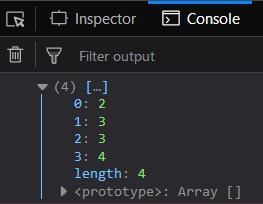
console.log(_.without([0, 1, 2, 3, 0, 1, 3, 4], 0, 1));
</script>
</body>
</html> 输出:

将错误的元素传递给_.without()函数:._without()函数以类似的方式进行响应,将列表中的元素一一列出,并检查它是否为第二个参数中提到的不必要元素。如果包含,则它不包含在结果数组中,否则包含在内。它不会打扰它是否是一个真正的元素。这意味着_.without()函数在处理时将所有元素均等地吸收。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
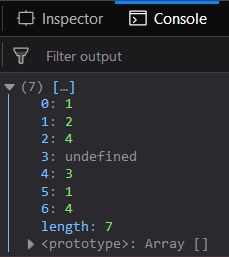
console.log(_.without([0, 1, 2, 4, undefined, null,
3, 1, 4, 0, "", ''], 0, null, '')
);
</script>
</body>
</html> 输出:

将区分大小写的元素(大写/小写)传递给_.without()函数:._without()函数将起作用。在此函数中,以大小写(大写)格式传递给定数组中存在的元素。它不会从结果数组中排除,这意味着_.without()函数区分大小写。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
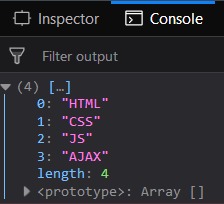
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "ajax"));
</script>
</body>
</html> 输出:

将元素以相同的情况传递给_.without()函数:如传递的数组中所述传递第二个参数,则元素(此处为“AJAX”)被排除。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
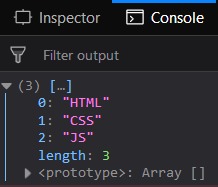
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "AJAX"));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js first()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js contains()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js some()用法及代码示例
- underscore.js _.zip()用法及代码示例
- JQuery slideUp()用法及代码示例
- Javascript weakSet.add()用法及代码示例
- Javascript unescape()用法及代码示例
- Javascript weakSet.has()用法及代码示例
- Javascript weakMap.has()用法及代码示例
- JQuery submit()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.without() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
