Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.where()函数用于查找与搜索条件匹配的所有元素。假设找到班级的所有学生详细信息,然后将_.where()函数应用于所有部分的列表,并通过条件作为部分名称。因此,将显示该特定部分的所有学生的姓名。
用法:
_.every( list, [predicate], [context] )
参数:此函数接受上述和以下所述的三个参数:
- List:此参数用于保存数据列表。
- Predicate:此参数用于保存测试条件。
- Context:需要显示的文字。
返回值:此函数返回一个数组,其中包含与给定条件匹配的所有元素及其完整详细信息。
_.findWhere()和_.where()函数之间的区别:两个函数都使用数组名称和要匹配的属性,但_.where()函数显示所有匹配项,而_.findWhere)函数仅匹配第一个匹配项。
将数组传递给_.where()函数:._where()函数从列表中一个接一个地获取元素,并在元素详细信息上匹配指定条件。它将检查在“ hasLong”属性中具有“ true”的元素。遍历并检查所有元素后,_。where()函数结束。将显示具有此属性的所有元素的数组。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
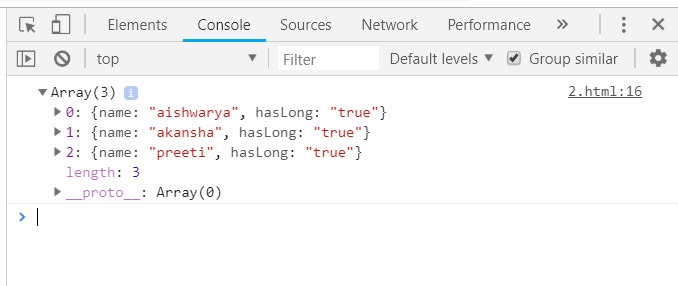
console.log(_.where(people, {hasLong: "true"}));
</script>
</body>
</html>输出:

将具有多个属性的元素列表传递给_.where()函数:首先,声明带有每个提到的元素的所有属性的整个列表,然后根据需要与元素匹配的属性将数组名与属性一起传递_.where()函数。它将遍历整个列表并显示与给定条件匹配的所有元素的详细信息。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category" : "education",
"title" : "harry University",
"value" : 50000,
"id":"1"
},
{
"category" : "traveling",
"title" : "tommy University",
"value" : 50000,
"id":"2"
},
{
"category" : "education",
"title" : "jerry University",
"value" : 50000,
"id":"3"
},
{
"category" : "business",
"title" : "Charlie University",
"value" : 50000,
"id":"4"
}
]
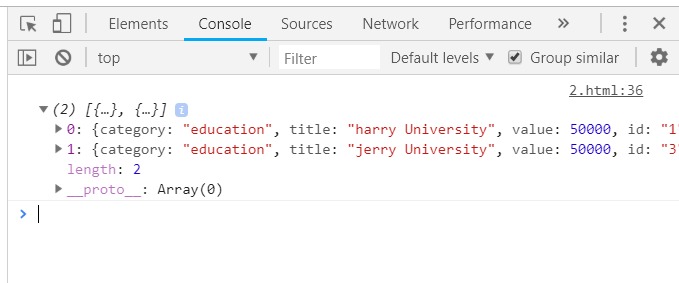
console.log(_.where(goal, {category: "education"}));
</script>
</body>
</html>输出:

将具有数字作为其属性之一的数组传递给_.where()函数:声明该数组(此处的数组为“用户”),然后选择一个需要检查的条件,例如“ id”,其详细信息带有数字,最后进行控制台。记录最终答案。最终输出将包含所有匹配的元素。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id: 1, name: "harry"},
{id: 2, name: "jerry"},
{id: 2, name: "jack"}];
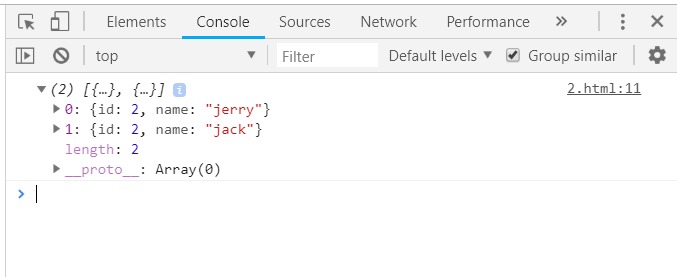
console.log(_.where(users, {id:2}));
</script>
</body>
</html>输出:

_.where()函数用作_.findWhere()函数:在某些情况下,_。where()函数也可以用作_.findWhere()函数。就像数组中只有一个这样的元素匹配给定条件一样。如此处所示,输出将是仅包含一个元素的数组。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var studentArray=[
{name:"Sam", score:34},
{name:"Johny", score:31},
{name:"Smithy", score:23},
{name:"Rahul", score:39},
];
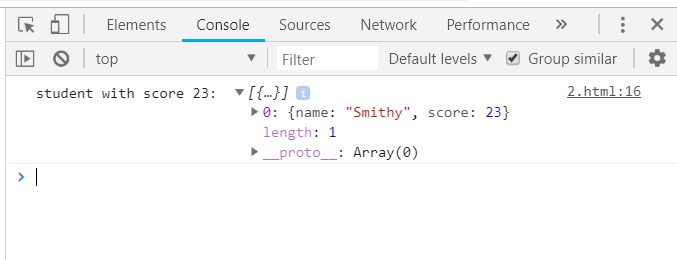
console.log("student with score 23: ", _.where(studentArray, { 'score': 23 }));
</script>
</body>
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js first()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery one()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js min()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | where() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
