Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.where()函數用於查找與搜索條件匹配的所有元素。假設找到班級的所有學生詳細信息,然後將_.where()函數應用於所有部分的列表,並通過條件作為部分名稱。因此,將顯示該特定部分的所有學生的姓名。
用法:
_.every( list, [predicate], [context] )
參數:此函數接受上述和以下所述的三個參數:
- List:此參數用於保存數據列表。
- Predicate:此參數用於保存測試條件。
- Context:需要顯示的文字。
返回值:此函數返回一個數組,其中包含與給定條件匹配的所有元素及其完整詳細信息。
_.findWhere()和_.where()函數之間的區別:兩個函數都使用數組名稱和要匹配的屬性,但_.where()函數顯示所有匹配項,而_.findWhere)函數僅匹配第一個匹配項。
將數組傳遞給_.where()函數:._where()函數從列表中一個接一個地獲取元素,並在元素詳細信息上匹配指定條件。它將檢查在“ hasLong”屬性中具有“ true”的元素。遍曆並檢查所有元素後,_。where()函數結束。將顯示具有此屬性的所有元素的數組。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
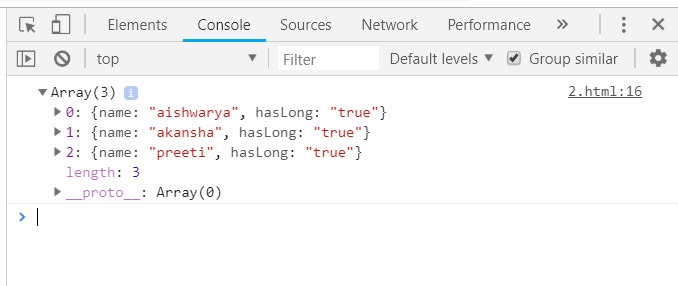
console.log(_.where(people, {hasLong: "true"}));
</script>
</body>
</html>輸出:

將具有多個屬性的元素列表傳遞給_.where()函數:首先,聲明帶有每個提到的元素的所有屬性的整個列表,然後根據需要與元素匹配的屬性將數組名與屬性一起傳遞_.where()函數。它將遍曆整個列表並顯示與給定條件匹配的所有元素的詳細信息。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category" : "education",
"title" : "harry University",
"value" : 50000,
"id":"1"
},
{
"category" : "traveling",
"title" : "tommy University",
"value" : 50000,
"id":"2"
},
{
"category" : "education",
"title" : "jerry University",
"value" : 50000,
"id":"3"
},
{
"category" : "business",
"title" : "Charlie University",
"value" : 50000,
"id":"4"
}
]
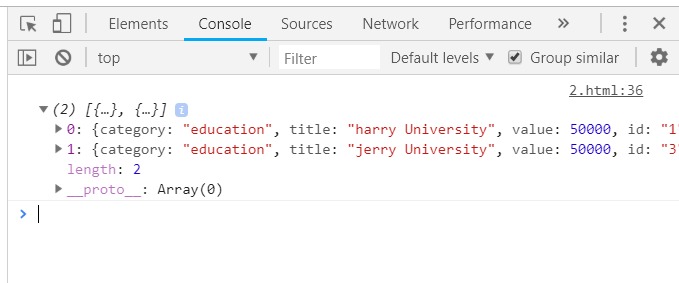
console.log(_.where(goal, {category: "education"}));
</script>
</body>
</html>輸出:

將具有數字作為其屬性之一的數組傳遞給_.where()函數:聲明該數組(此處的數組為“用戶”),然後選擇一個需要檢查的條件,例如“ id”,其詳細信息帶有數字,最後進行控製台。記錄最終答案。最終輸出將包含所有匹配的元素。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id: 1, name: "harry"},
{id: 2, name: "jerry"},
{id: 2, name: "jack"}];
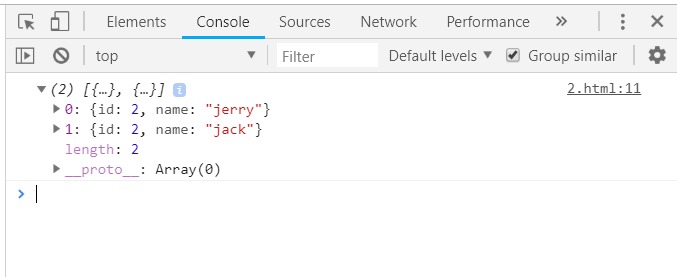
console.log(_.where(users, {id:2}));
</script>
</body>
</html>輸出:

_.where()函數用作_.findWhere()函數:在某些情況下,_。where()函數也可以用作_.findWhere()函數。就像數組中隻有一個這樣的元素匹配給定條件一樣。如此處所示,輸出將是僅包含一個元素的數組。
例:
<html>
<head>
<title>_.contains() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var studentArray=[
{name:"Sam", score:34},
{name:"Johny", score:31},
{name:"Smithy", score:23},
{name:"Rahul", score:39},
];
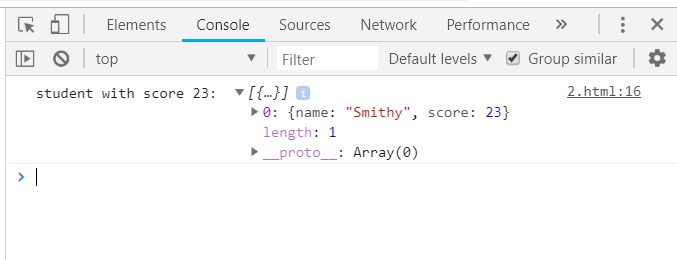
console.log("student with score 23: ", _.where(studentArray, { 'score': 23 }));
</script>
</body>
</html>輸出:

相關用法
- JQuery eq()用法及代碼示例
- JQuery has()用法及代碼示例
- underscore.js first()用法及代碼示例
- underscore.js every()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery val()用法及代碼示例
- underscore.js min()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | where() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
