Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.every()函数用于测试列表中所有可以通过给定测试的元素。如果至少有一个元素不满足给定的测试,它将停止并返回“ false”。当列表中的所有元素都传递给函数/迭代器并且没有更多元素时,则_.every函数进行遍历,并且false值尚未返回作为答案,然后返回true作为最终答案。将数字,字符,数组,对象等传递给_.every函数。而且,可以像在if循环中一样一起使用_.every()函数。
用法:
_.every(list, [predicate], [context])
参数:此函数接受上述和以下所述的三个参数:
- List:此参数用于设置元素列表。
- Predicate:此参数用于测试条件。
- Context:此参数用于显示内容。
返回值:返回值是“ true”(当列表的每个元素都满足给定条件时)或“ false”(当至少一个元素不满足条件时)
将数组传递给_every function():._every()函数将列表中的元素一个接一个地进行,并对代码执行指定的操作。下面的示例包含查找列表中所有有效或无效元素的操作。有效表示它们不包含Null,Blank,false等。在遍历并检查所有元素之后,每个函数都会结束。在这里,即使单个元素无效,答案也是错误的。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
var arrayvalues = [false, true, 'yes', null, 1];
console.log(_.every(arrayvalues, function (value) {
return (value);
}));
</script>
</body>
</html>输出:

将数字列表传递给_.every()函数:传递数字列表并对其执行简单的操作。下面的示例用于查找数字是否为偶数。如果列表中的所有数字均为偶数,则输出为true,否则为false。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.every([2, 4, 5], function(num) { return num % 2 == 0; }));
</script>
</body>
</html>输出:
将结构传递给_.every()函数:首先声明数组(数组的名称为people)。选择一个条件以检查hasLongHairs。 Console.log显示最终答案。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{name: 'sakshi', car: ''},
{name: 'aishwarya', car: true},
{name: 'akansha', car: true},
{name: 'preeti', car: true}
],
hasLongHairs = function (value) {
return (value.car !== '');
};
console.log(_.every(people, hasLongHairs));
</script>
</body>
</html>输出:
一起使用两个_.every()函数:将不同的对象传递给每个_.every()函数,然后通过使用&&,|| 、!之类的逻辑运算符一起使用以下结果在此,object1和arralist1包含所有true值,因此两个true的结果也将为true。因此,满足第一条件。 object2包含“ null”,而arraylist2也包含“ null”,因此它们无效。在每个_.every()函数之前使用“!”,因此结果为两个真值。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arraylist1 = [true];
var arraylist2 = [null, {}, undefined, {}];
var object1 = {prop1: true};
var object2 = {
prop1: null,
prop2: true, prop3: true,
};
if (_.every(arraylist1) && _.every(object1)) {
console.log('arraylist1 and object1 are valid');
}
if (!_.every(arraylist2) && !_.every(object2)) {
console.log('arraylist2 and object2 do not have all items valid');
}
</script>
</body>
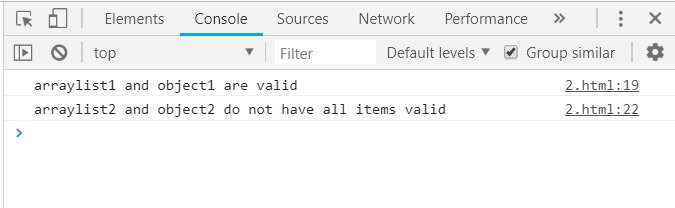
</html>输出:
相关用法
- JQuery eq()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js first()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery one()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js contains()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | every() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
