Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.first()函数用于返回数组的第一个元素,即第零个索引处的数字。它返回大小为m的数组中的前n个元素(n
用法:
_.first(array, [n])
参数:该函数接受上面提到并在下面描述的两个参数:
- array:此参数用于保存元素数组。
- variable:它告诉想要的元素数量。
返回值:此函数返回元素数组。
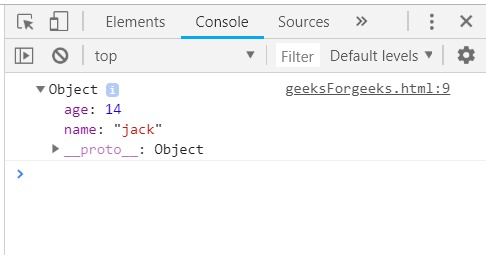
将数组传递给_.first function():._first()函数将返回第一个元素以及所传递数组的所有属性。像这里一样,元素具有2个属性(名称和年龄),因此最终结果将包含第一个元素的这两个属性,因为变量n不在此处传递。
例:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
console.log(_.first([{name: 'jack', age: 14},
{name: 'jill', age: 15},
{name: 'humpty', age: 16}]));
</script>
</body>
</html> 输出:

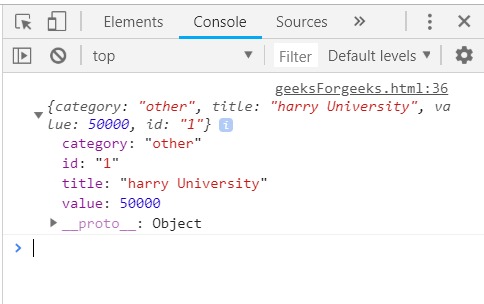
将结构传递给_.first()函数:._first()函数将返回第一个元素以及所传递数组的所有属性,因为此处未传递变量n。像这里一样,每个元素都有四个属性,类别,标题,值和id。因此,最终结果将包含第一个元素的所有这些属性。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category" : "other",
"title" : "harry University",
"value" : 50000,
"id":"1"
},
{
"category" : "traveling",
"title" : "tommy University",
"value" : 50000,
"id":"2"
},
{
"category" : "education",
"title" : "jerry University",
"value" : 50000,
"id":"3"
},
{
"category" : "business",
"title" : "Charlie University",
"value" : 50000,
"id":"4"
}
]
console.log(_.first(goal));
</script>
</body>
</html>输出:

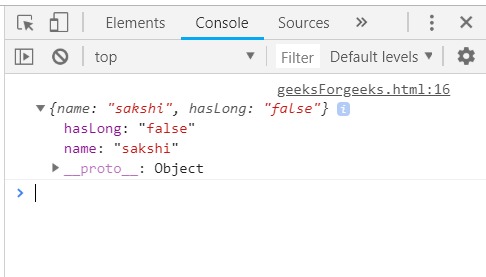
将具有一个属性为true /false的数组传递给_.every()函数:这将与上述两个示例完全相同。 false /true属性将仅显示第一个元素。在此,将不会在逻辑上使用此属性。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
console.log(_.first(people));
</script>
</body>
</html>输出:
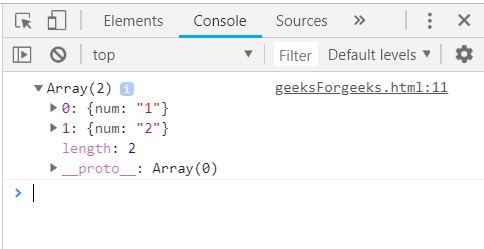
将具有变量n的数组传递给_.first()函数:要具有多个元素(即第一个元素),只需传递数字并得到结果。请记住,元素将始终来自数组的开头。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var users = [{"num":"1"}, {"num":"2"},
{"num":"3"}, {"num":"4"}, {"num":"5"}];
console.log(_.first(users, 2));
</script>
</body>
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery one()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js min()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | first() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
