Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.unzip()函数用于将不同数组的相同类型的元素组合到单个数组中。它将每个传递的数组元素一个一个地匹配到下一个传递的数组元素。当多个同构数组(一种类型的元素,如数字,作品,特殊字符等)通过将每个元素与下一个数组中的对应元素进行匹配来连接所有数组时,将使用此方法。它的参数可以包含多个数组。结果将包含与最大数组具有的元素数相同的数组数。它与_.zip()函数相反。
用法:
_.unzip( *arrays )
参数:此函数接受用于保存数组元素的单个参数数组。
返回值:它返回结果数组。
将同构数组传递给_.unzip()函数:._unzip()函数接受第一个数组中的元素,并生成结果数组的第一个元素。然后,它从第二个数组中获取元素,并将其映射为该第一个元素的第二个属性。直到所有数组的第一个元素都被覆盖为止。然后,它形成结果数组的第二个元素。直到所有元素都被覆盖为止。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.unzip([['Akash', 'Amit', 'Aviral'],
[01, 02, 03],
['pass', 'pass', 'fail']])
);
</script>
</body>
</html> 输出:

将异构数组传递给_.unzip()函数:传递异构数组,即,它在单个数组中包含所有类型的元素。 _.unzip()函数将以相同的方式工作。步骤相同,但输出将有所不同。现在它将在结果中形成齐次数组。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
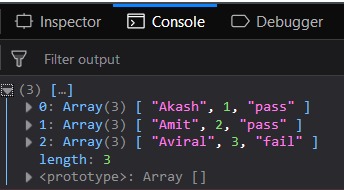
console.log(_.unzip([['Akash', 02, 'pass'],
['Amit', 02, 'pass'],
['Aviral', 03, 'fail']])
);
</script>
</body>
</html> 输出:

在_.unzip()函数中映射不同种类的元素将不同种类的元素传递给_.unzip函数。这次的过程也将是相同的,但是结果将不是同质数组,而是异类数组,因为将字符串作为第一个数组的第一个元素传递,但是将特殊字符字符串作为第一个元素传递第二个数组。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
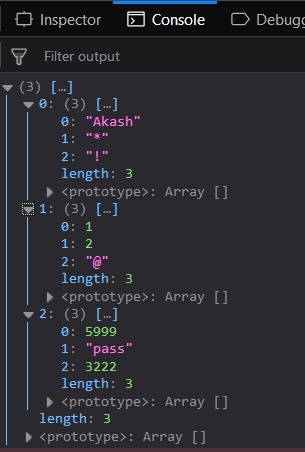
console.log(_.unzip([['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222]])
);
</script>
</body>
</html> 输出:

将不相等大小的数组传递给_.zip()函数:可以传递不相等大小的数组,但这将在结果数组中导致未定义的值。这是因为在其余数组中找到匹配项的元素数量将被视为单个数组,但是如果找不到任何匹配项,则它们的位置将为“未定义”。但这将顺利进行,并且不会出现任何错误。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.unzip([['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222],
['?', '>', '<', ';']])
);
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js where()用法及代码示例
- JQuery eq()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js contains()用法及代码示例
- JQuery val()用法及代码示例
- JQuery one()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js every()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery after()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.unzip() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
