Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
當我們需要提取給定屬性的列表時,使用_.pluck()函數。就像我們必須找出所有學生的姓名一樣,我們可以簡單地將_.pluck()函數應用於所有學生的詳細信息。它將僅從所有stuf = dents的細節中提取名稱並顯示它。這樣形成的列表將僅是名稱數組。
用法:
_.pluck(list, propertyName)
參數:它有兩個參數:
- List
- Property Name:這是我們需要聚合內容的屬性。
返回值:
返回的值是我們需要提取的該屬性詳細信息的數組。該數組將包含元素,其順序與列表中的順序相同。
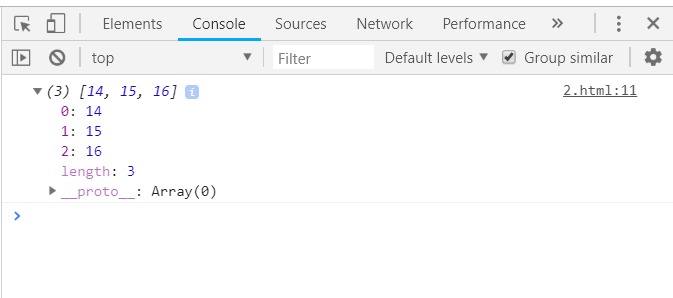
- 從_.pluck function()中提取數字屬性:
- _.pluck()函數從列表中一個接一個地獲取元素,並從第一個元素開始提取給定屬性的詳細信息。像這裏一樣,該操作是在列表中查找所有年齡,因此,輸出將是一個包含所有元素年齡的數字數組。
<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> var list = [{name:'jack', age:14}, {name:'jill', age:15}, {name:'humpty', age:16}]; console.log(_.pluck(list, 'age')); </script> </body> </html>輸出:

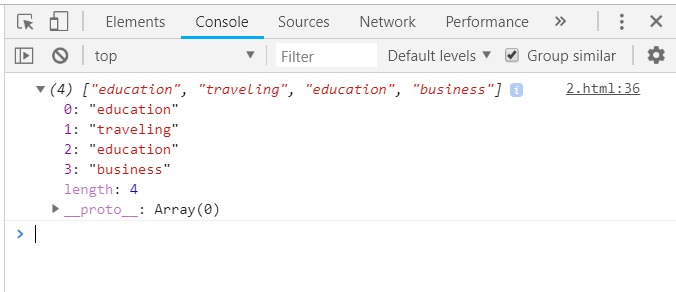
- 從_.invoke()函數中提取字符串屬性:
首先,定義所有元素都具有完整細節的數組。然後根據需要分隔詳細信息的基礎傳遞屬性。像這裏一樣,使用“ category”屬性。因此,列表中的所有類別的類別將顯示為新數組。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> var goal = [ { "category":"other", "title":"harry University", "value":50000, "id":"1" }, { "category":"traveling", "title":"tommy University", "value":50000, "id":"2" }, { "category":"education", "title":"jerry University", "value":50000, "id":"3" }, { "category":"business", "title":"Charlie University", "value":50000, "id":"4" } ] console.log(_.pluck(goal, 'category')); </script> </body> </html>輸出:

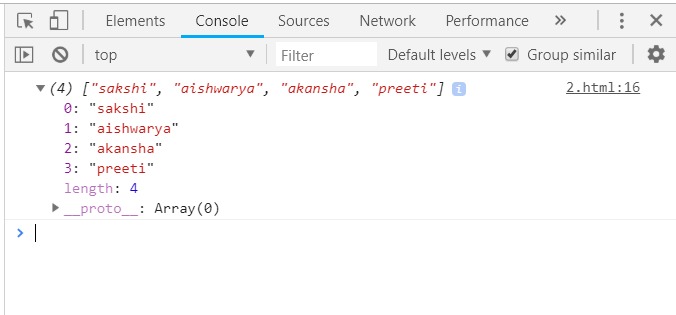
- 從_.invoke()函數中提取“名稱”屬性:(最常用)
遵循相同的步驟,首先定義完整的數組,然後將數組名稱及其屬性傳遞給需要提取的屬性。輸出數組將包含列表中的所有名稱。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> var people = [ {"name":"sakshi", "hasLong":"false"}, {"name":"aishwarya", "hasLong":"true"}, {"name":"akansha", "hasLong":"true"}, {"name":"preeti", "hasLong":"true"} ] console.log(_.pluck(people, 'name');); </script> </body> </html>輸出:

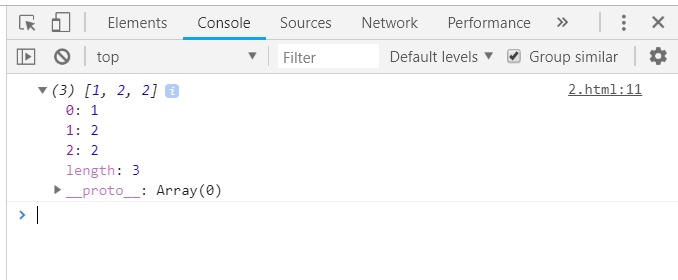
- 當屬性重複時提取屬性:
創建一個包含屬性的數組,該屬性對於至少兩個元素具有相同的值。然後,如果我們將數組和該屬性傳遞給_.pluck()函數,則該屬性將顯示所有可能的屬性詳細信息,即使它是否正在重新捕獲也是如此。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var users = [{id:1, name:"harry"}, {id:2, name:"jerry"}, {id:2, name:"jack"}]; console.log(_.pluck(users, 'id')); </script> </body> </html>輸出:

注意:這些命令在Google控製台或firefox中將無法使用,因為這些命令需要添加未添加的其他文件。
因此,將以下鏈接添加到您的HTML文件,然後運行它們。
<!-- Write HTML code here -->
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一個例子如下所示:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id:1, name:"harry"}, {id:2, name:"jerry"},
{id:2, name:"jack"}];
console.log(_.pluck(users, 'id'));
</script>
</body>
</html>相關用法
- JQuery after()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js where()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js max()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- underscore.js first()用法及代碼示例
- underscore.js every()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | pluck() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
