Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.uniq()函数返回不包含重复元素的数组。元素的第一次出现包含在结果数组中。检查数组是否重复的操作。这是通过“ ===”操作完成的。
用法:
_.uniq( array, [isSorted], [iteratee] )
参数:此函数接受以下列出的三个参数:
- array:此参数用于保存元素数组。
- isSorted:它是可选参数。此参数用于对排序数组保持true。
- iteratee:这是可选参数,用于保留迭代函数。
返回值:它返回唯一元素的数组。
将数字列表传递给_.uniq()函数:._uniq()函数逐个从列表中获取元素,并由'==='运算符检查其是否在结果数组中(该数组最初为空)。如果存在,则将其忽略并检查下一个元素。否则,因为它是元素的第一次出现,所以将其包含在结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
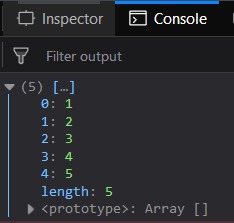
console.log(_.uniq([1, 2, 3, 4, 5, 4, 3, 2, 1]));
</script>
</body>
</html> 输出:

将第二个参数作为false传递给_.uniq()函数:如果将第二个参数作为false传递给数组,则_.uniq()函数将以与第一个示例类似的方式工作。所有唯一元素将出现在结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
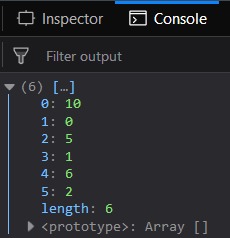
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], false));
</script>
</body>
</html> 输出:

将第二个参数作为true传递给_.uniq()函数:如果将第二个参数作为true传递给数组,则_.uniq()函数将无法以类似的方式起作用,而是会对数组执行任何操作。因此,结果数组将包含数组的所有元素,其顺序与出现在数组中的顺序相同。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
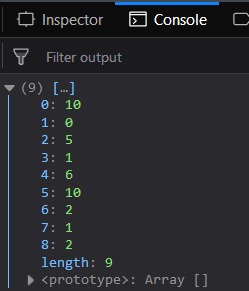
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], true));
</script>
</body>
</html> 输出:

将单词传递给_.uniq()函数:如果将字符串集传递给_.uniq()函数,则它将以与处理数字等类似的方式工作。因此,结果数组将仅包含所有元素中的第一个匹配项结果数组中重复的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
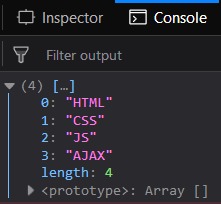
console.log(_.uniq(["HTML", "CSS", "JS",
"AJAX", "CSS", "JS", "CSS"]));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js map()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js every()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js max()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js where()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js contains()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery has()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js first()用法及代码示例
- underscore.js _.without()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.uniq() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
