Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.uniq()函數返回不包含重複元素的數組。元素的第一次出現包含在結果數組中。檢查數組是否重複的操作。這是通過“ ===”操作完成的。
用法:
_.uniq( array, [isSorted], [iteratee] )
參數:此函數接受以下列出的三個參數:
- array:此參數用於保存元素數組。
- isSorted:它是可選參數。此參數用於對排序數組保持true。
- iteratee:這是可選參數,用於保留迭代函數。
返回值:它返回唯一元素的數組。
將數字列表傳遞給_.uniq()函數:._uniq()函數逐個從列表中獲取元素,並由'==='運算符檢查其是否在結果數組中(該數組最初為空)。如果存在,則將其忽略並檢查下一個元素。否則,因為它是元素的第一次出現,所以將其包含在結果數組中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
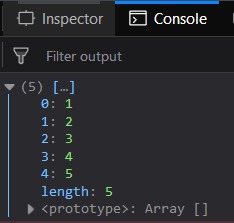
console.log(_.uniq([1, 2, 3, 4, 5, 4, 3, 2, 1]));
</script>
</body>
</html> 輸出:

將第二個參數作為false傳遞給_.uniq()函數:如果將第二個參數作為false傳遞給數組,則_.uniq()函數將以與第一個示例類似的方式工作。所有唯一元素將出現在結果數組中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
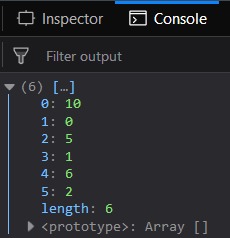
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], false));
</script>
</body>
</html> 輸出:

將第二個參數作為true傳遞給_.uniq()函數:如果將第二個參數作為true傳遞給數組,則_.uniq()函數將無法以類似的方式起作用,而是會對數組執行任何操作。因此,結果數組將包含數組的所有元素,其順序與出現在數組中的順序相同。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
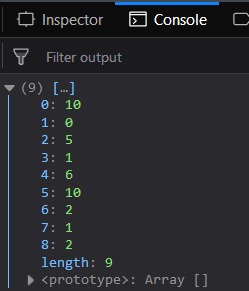
console.log(_.uniq([10, 0, 5, 1, 6, 10, 2, 1, 2], true));
</script>
</body>
</html> 輸出:

將單詞傳遞給_.uniq()函數:如果將字符串集傳遞給_.uniq()函數,則它將以與處理數字等類似的方式工作。因此,結果數組將僅包含所有元素中的第一個匹配項結果數組中重複的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
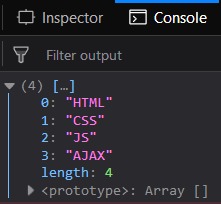
console.log(_.uniq(["HTML", "CSS", "JS",
"AJAX", "CSS", "JS", "CSS"]));
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js map()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js max()用法及代碼示例
- JQuery first()用法及代碼示例
- underscore.js where()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js contains()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery one()用法及代碼示例
- underscore.js first()用法及代碼示例
- underscore.js _.without()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.uniq() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
