Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.initial()函数用于从数组中排除最后一个元素。该函数用于对除最后一个元素以外的所有元素执行某些操作。这是一项基本函数,有助于区分数组的最后一个元素和所有其他元素。
用法:
_.initial( array, [n] )
参数:该函数接受下面列出的两个参数:
- array:此参数用于保存数组元素。
- n:此参数用于保存最后一个元素n。
返回值:它返回除最后一个元素以外的数组。
将数字列表传递给_.initial()函数:._initial()函数将列表中的元素一个接一个地添加,然后将该元素添加到结果数组中。它用于打印除最后一个元素以外的所有元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
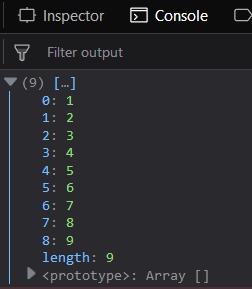
console.log(_.initial([1, 2, 3, 4, 5,
6, 7, 8, 9, 10]));
</script>
</body>
</html> 输出:

将单词传递给_.initial()函数:._initial()函数从列表中一个接一个地获取字母(在此为字母),然后将该元素添加到结果数组中。所得数组还给出了所得数组的长度。然后console.log()生成数组。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
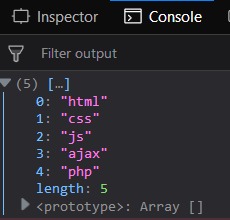
console.log(_.initial(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 输出:

使用_.initial()函数的第二个参数:第二个参数用于从数组中选择除第二个参数中给定的元素数以外的元素并显示它们。第二个参数对于显示所有元素至关重要,除了要传递的数组中第二个参数中从右侧给出的数字以外,其他所有元素都必须显示。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
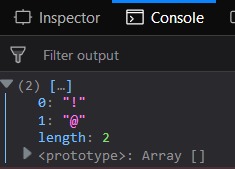
console.log(_.initial(['!', '@', '#',
'$', '%', '^']), 4);
</script>
</body>
</html> 输出:
在_.initial()函数中使用单词和数字:它从给定数组的第零个索引中获取元素,并显示所有元素。数组元素是单词,字母或数字的事实并不重要。最后一个元素不包括在列表中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
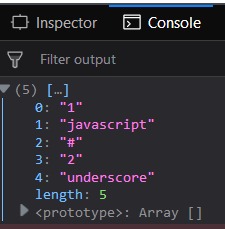
console.log(_.initial(['1', 'javascript',
'#', '2', 'underscore', '^']));
</script>
</body>
</html> 输出:
注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- underscore.js _.without()用法及代码示例
- underscore.js _.zip()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js min()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js some()用法及代码示例
- underscore.js contains()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.initial() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
