Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.initial()函數用於從數組中排除最後一個元素。該函數用於對除最後一個元素以外的所有元素執行某些操作。這是一項基本函數,有助於區分數組的最後一個元素和所有其他元素。
用法:
_.initial( array, [n] )
參數:該函數接受下麵列出的兩個參數:
- array:此參數用於保存數組元素。
- n:此參數用於保存最後一個元素n。
返回值:它返回除最後一個元素以外的數組。
將數字列表傳遞給_.initial()函數:._initial()函數將列表中的元素一個接一個地添加,然後將該元素添加到結果數組中。它用於打印除最後一個元素以外的所有元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
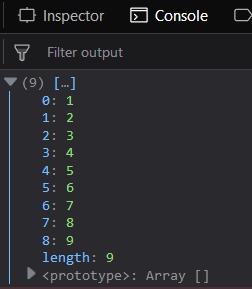
console.log(_.initial([1, 2, 3, 4, 5,
6, 7, 8, 9, 10]));
</script>
</body>
</html> 輸出:

將單詞傳遞給_.initial()函數:._initial()函數從列表中一個接一個地獲取字母(在此為字母),然後將該元素添加到結果數組中。所得數組還給出了所得數組的長度。然後console.log()生成數組。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
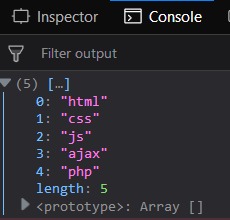
console.log(_.initial(['html', 'css', 'js',
'ajax', 'php', 'node.js']));
</script>
</body>
</html> 輸出:

使用_.initial()函數的第二個參數:第二個參數用於從數組中選擇除第二個參數中給定的元素數以外的元素並顯示它們。第二個參數對於顯示所有元素至關重要,除了要傳遞的數組中第二個參數中從右側給出的數字以外,其他所有元素都必須顯示。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
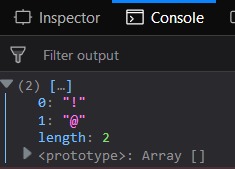
console.log(_.initial(['!', '@', '#',
'$', '%', '^']), 4);
</script>
</body>
</html> 輸出:
在_.initial()函數中使用單詞和數字:它從給定數組的第零個索引中獲取元素,並顯示所有元素。數組元素是單詞,字母或數字的事實並不重要。最後一個元素不包括在列表中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
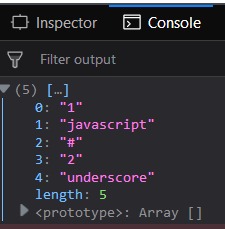
console.log(_.initial(['1', 'javascript',
'#', '2', 'underscore', '^']));
</script>
</body>
</html> 輸出:
注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js _.without()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js min()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js where()用法及代碼示例
- underscore.js some()用法及代碼示例
- underscore.js contains()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.initial() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
