Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.difference()函数返回其他数组中不存在的数组值。如果元素存在于数组中,则此元素将不包含在结果数组中。这是因为它需要第二个数组和第一个数组的差。
用法:
_.difference( array, *others )
参数:该函数接受上述和以下描述的两个参数:
- array:此参数用于保存数组元素。
- others:它是一个数组,其元素需要删除。
返回值:该函数返回一个数组,该数组包含第一个数组中不在第二个数组中的元素。
将数字列表传递给_.difference()函数:._difference()函数将列表中的元素一个接一个地检查,并检查第二个数组中是否存在该元素。如果存在,那么它将简单地忽略该元素,否则将这些元素添加到结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
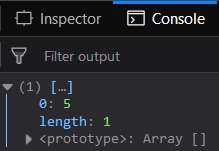
console.log(_.difference([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7]));
</script>
</body>
</html> 输出:

将错误的值传递给_.difference()函数:传递诸如null,undefined,false,“”(空字符串)之类的错误值,然后_.difference()函数将以相同的方式工作。如果第一个数组中存在任何假值,但第二个数组中不存在任何假值,则它将包含在结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
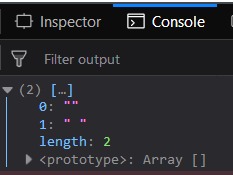
console.log(_.difference([undefined, '', " ", null],
[undefined, 4, null]));
</script>
</body>
</html> 输出:

将一组字符串传递给_.difference()函数:将包含“”内的单词的一组字符串传递给_.difference()函数,将以相同的方式工作。如果这些字符串值中的任何一个出现在第一个数组中,但没有出现在第二个数组中,则它将包含在结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
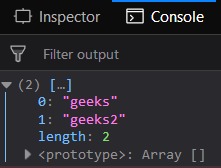
console.log(_.difference(
["This", "is", "geeks", "for", "geeks2"],
["This", "for", "is"])
);
</script>
</body>
</html> 输出:

将具有相同元素的两个数组传递给_.difference()函数:传递具有相同元素的第一个数组和第二个数组,则将忽略检查操作期间的所有元素。因此,结果数组将为空。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
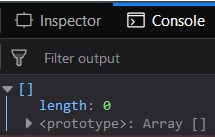
console.log(_.difference([1, 2, 3, 4], [1, 2, 3, 4]));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.difference() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
