在 JavaScript 的早期,只有一种声明变量的方法,那就是使用 var 关键字。用 var 声明的变量在整个程序中定义。使用 var 关键字的问题之一是在块内重新声明变量也会在块外重新声明变量。
随着 2015 年 ES6 的引入,又多了两个关键字,let 和 const 出现了。 var 和 let 都用于 JavaScript 中的变量声明,但它们之间的区别在于 var 是函数作用域,而 let 是块作用域。 let 声明的变量不能重新声明,必须在使用前声明,而用 var 关键字声明的变量会被提升。
一个例子将更好地阐明差异
示例 1:这里我们将看到var的使用。
Javascript
<script>
console.log(x);
var x=5;
console.log(x);
</script>输出:
undefined 5
示例2:这里我们将看到let的用法。
Javascript
<script>
console.log(x);
let x=5;
console.log(x);
</script>输出:
ReferenceError: Cannot access 'x' before initialization
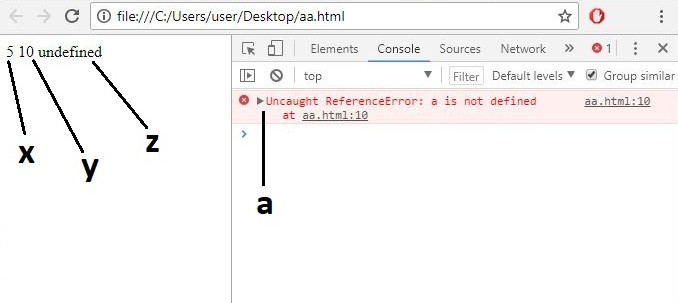
代码 1:让我们看看 JavaScript 中的代码。
Javascript
<script>
// calling x after definition
var x = 5;
document.write(x, "\n");
// calling y after definition
let y = 10;
document.write(y, "\n");
// calling var z before definition will return undefined
document.write(z, "\n");
var z = 2;
// calling let a before definition will give error
document.write(a);
let a = 3;
</script>输出:

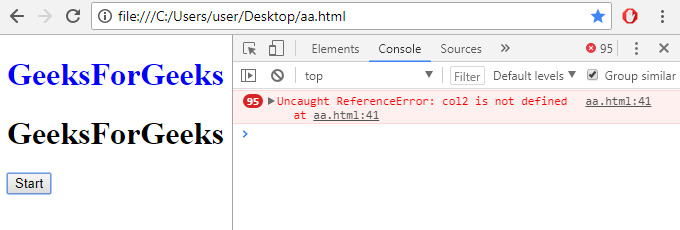
代码2:在下面的代码中,单击开始将调用一个函数,该函数每0.5秒改变两个标题的颜色。第一个标题的颜色存储在 var 中,第二个标题的颜色使用 let 声明。然后在函数块外部访问它们。 Var 可以工作,但使用 let 声明的变量将显示错误,因为 let 是块作用域的。
Javascript
<h1 id="var" style="color:black;">GeeksforGeeks</h1>
<h1 id="let" style="color:black;">GeeksforGeeks</h1>
<button id="btn" onclick="colour()">Start</button>
<!-- executing function on button click -->
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// setting value of color 1 through var
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// setting value of color 2 through let
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// changing color of h1 in html
}, 500);
}
</script>输出:

JavaScript 因网页开发而闻名,但它也用于各种非浏览器环境。您可以按照 JavaScript Tutorial 和 JavaScript Examples 从头开始学习 JavaScript。
让我们以表格形式了解差异:
|
var |
let |
|
|---|---|---|
| 1. | var 是一个关键字,用于声明变量 | let 也是一个用于声明变量的关键字。 |
| 2. |
句法 -: 变量名称=值; |
句法 -: 让名称=值; |
| 3. | 定义的变量var语句具有函数作用域。 | 定义的变量让语句具有块作用域。 |
| 4. | 我们可以再次声明一个变量,即使它之前已经在同一范围内定义过。 | 如果我们之前在同一范围内定义了一个变量,那么我们就不能多次声明该变量。 |
| 5. | 允许吊装var. | 不允许吊装让. |
| 6. |
例子 -: var 网站名称 = “geeksforgeeks”; |
例子 -: 设 x = 69; |
| 7. | var 是 ECMAScript1 的一项函数。 | let 是 ES6 的一个特性。 |
| 8. | 其支持的浏览器有:Chrome、Internet Explorer、Microsoft Edge、Firefox、safari、opera | 其支持的浏览器有 -: Chrome49、Microsoft Edge12、firefox44、safari11、opera36 |
我们有一篇文章关于如何在 JavaScript 中以不同方式声明变量。
相关用法
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
- Javascript Atomics.exchange( )用法及代码示例
- Javascript Atomics.isLockFree( )用法及代码示例
- Javascript Atomics.load( )用法及代码示例
- Javascript Atomics.or( )用法及代码示例
- Javascript Atomics.store( )用法及代码示例
- Javascript Atomics.sub( )用法及代码示例
- Javascript Atomics.xor()用法及代码示例
- Javascript Date.UTC( )用法及代码示例
- Javascript array.flatMap()用法及代码示例
- Javascript Array.of()用法及代码示例
- Javascript array.includes()用法及代码示例
- Javascript Array.isArray()用法及代码示例
- Javascript array.keys()用法及代码示例
- Javascript array.reduceRight()用法及代码示例
- Javascript array.toLocaleString()用法及代码示例
- Javascript array.values()用法及代码示例
- Javascript arrayBuffer.byteLength用法及代码示例
- Javascript ArrayBuffer.isView()用法及代码示例
- Javascript boolean.toString()用法及代码示例
- Javascript boolean.valueOf()用法及代码示例
- Javascript Chart.js用法及代码示例
- Javascript dataView.getFloat32()用法及代码示例
注:本文由纯净天空筛选整理自Kartikaybhutani大神的英文原创作品 Difference between var and let in JavaScript。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
