Chart.js是Github上的一个开源JavaScript库,它允许您使用HTML5 canvas元素绘制不同类型的图表。由于它使用画布,因此必须包含一个polyfill以支持较旧的浏览器。
那么,HTML5 Canvas Element是什么?
HTML5元素提供了一种简单而强大的方法来使用JavaScript绘制图形。它可以用来绘制图形,制作照片或做简单(而不是那么简单)的动画。
它本质上是响应式的,这意味着它会在调整窗口大小时重新绘制图表,以实现完美的比例粒度。
该库支持8种不同类型的图:
- 线
- 条形图/直方图/Bar
- 环形图/Doughnut
- 饼图/Pie
- 雷达图/Radar
- 极地地区
- 气泡图/Bubble
- 散点图/Scatter
安装:可以从Github下载Chart.js的最新版本或使用Chart.js CDN。
-
创建图表的步骤:
- 首先在HTML中包含chart.js。
<head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"> </script> <link rel="stylesheet" type="text/css" href="style.css"> </head> - 创建画布:要创建图表,我们需要表示Chart类。为此,我们需要传递jQuery实例或我们想要放置画布的2d上下文或绘制图表。
例如:
<canvas id = ”chart” width=”900” height = “900”> </canvas> - 图表和数据类型:确定所需的图表类型,并相应地准备数据。数据需要标签,数据集,数据值,backgroundColor,borderColor,borderWidth和其他各种选项。
例如:
labels:[“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], And datasets: Label: ‘# of students’, Data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ]最后,我们应该从线条,条形图,雷达图/Radar图,饼图,环形图/Doughnut图,极Map,气泡图/Bubble图和散点图确定图表的类型。
- 创建一个图形:定义了要绘制的图形类型后,将数据传递给我们要可视化的图形。下面是一个示例:
var ctx = document.getElementById("chart"); var myChart = new Chart(ctx, { type: 'bar', data: { Labels: [“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], datasets: [ { label: ‘# of students’, data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth : 1 } } ]
完成代码以创建图表:
<!DOCTYPE html>
<html>
<head>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js">
</script>
</head>
<body>
<canvas id="myChart" width="900" height="400"></canvas>
<script type="text/javascript">
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["CS", "IT" , "ECE" , "EE", "ME", "BE"],
datasets: [
{ label: '# of students',
data: [105,124,78,91,62,56],
backgroundColor :['rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth : 1
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
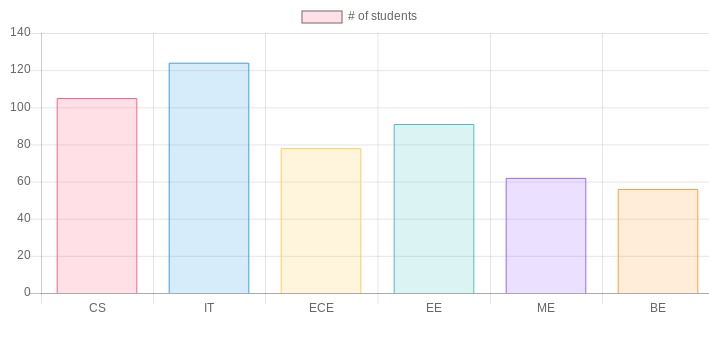
</html>输出:

注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 JavaScript | Chart.js。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
