Chart.js是Github上的一個開源JavaScript庫,它允許您使用HTML5 canvas元素繪製不同類型的圖表。由於它使用畫布,因此必須包含一個polyfill以支持較舊的瀏覽器。
那麽,HTML5 Canvas Element是什麽?
HTML5元素提供了一種簡單而強大的方法來使用JavaScript繪製圖形。它可以用來繪製圖形,製作照片或做簡單(而不是那麽簡單)的動畫。
它本質上是響應式的,這意味著它會在調整窗口大小時重新繪製圖表,以實現完美的比例粒度。
該庫支持8種不同類型的圖:
- 線
- 條形圖/直方圖/Bar
- 環形圖/Doughnut
- 餅圖/Pie
- 雷達圖/Radar
- 極地地區
- 氣泡圖/Bubble
- 散點圖/Scatter
安裝:可以從Github下載Chart.js的最新版本或使用Chart.js CDN。
-
創建圖表的步驟:
- 首先在HTML中包含chart.js。
<head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"> </script> <link rel="stylesheet" type="text/css" href="style.css"> </head> - 創建畫布:要創建圖表,我們需要表示Chart類。為此,我們需要傳遞jQuery實例或我們想要放置畫布的2d上下文或繪製圖表。
例如:
<canvas id = ”chart” width=”900” height = “900”> </canvas> - 圖表和數據類型:確定所需的圖表類型,並相應地準備數據。數據需要標簽,數據集,數據值,backgroundColor,borderColor,borderWidth和其他各種選項。
例如:
labels:[“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], And datasets: Label: ‘# of students’, Data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ]最後,我們應該從線條,條形圖,雷達圖/Radar圖,餅圖,環形圖/Doughnut圖,極Map,氣泡圖/Bubble圖和散點圖確定圖表的類型。
- 創建一個圖形:定義了要繪製的圖形類型後,將數據傳遞給我們要可視化的圖形。下麵是一個示例:
var ctx = document.getElementById("chart"); var myChart = new Chart(ctx, { type: 'bar', data: { Labels: [“CS”, “IT” , “ECE” , “EE”, ”ME”, “BE”], datasets: [ { label: ‘# of students’, data : [105,124,78,91,62,56], backgroundColor :['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth : 1 } } ]
完成代碼以創建圖表:
<!DOCTYPE html>
<html>
<head>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js">
</script>
</head>
<body>
<canvas id="myChart" width="900" height="400"></canvas>
<script type="text/javascript">
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["CS", "IT" , "ECE" , "EE", "ME", "BE"],
datasets: [
{ label: '# of students',
data: [105,124,78,91,62,56],
backgroundColor :['rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth : 1
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
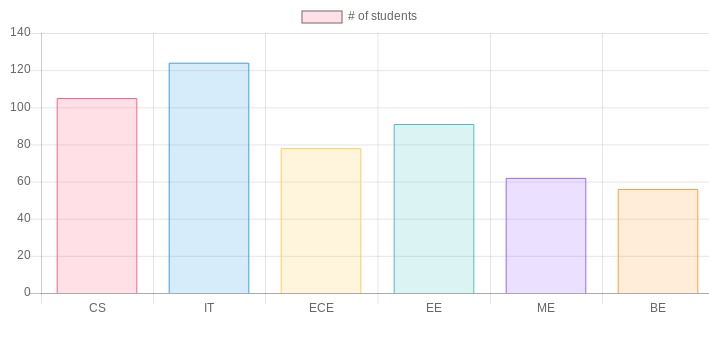
</html>輸出:

注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 JavaScript | Chart.js。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
