在 JavaScript 的早期,隻有一種聲明變量的方法,那就是使用 var 關鍵字。用 var 聲明的變量在整個程序中定義。使用 var 關鍵字的問題之一是在塊內重新聲明變量也會在塊外重新聲明變量。
隨著 2015 年 ES6 的引入,又多了兩個關鍵字,let 和 const 出現了。 var 和 let 都用於 JavaScript 中的變量聲明,但它們之間的區別在於 var 是函數作用域,而 let 是塊作用域。 let 聲明的變量不能重新聲明,必須在使用前聲明,而用 var 關鍵字聲明的變量會被提升。
一個例子將更好地闡明差異
示例 1:這裏我們將看到var的使用。
Javascript
<script>
console.log(x);
var x=5;
console.log(x);
</script>輸出:
undefined 5
示例2:這裏我們將看到let的用法。
Javascript
<script>
console.log(x);
let x=5;
console.log(x);
</script>輸出:
ReferenceError: Cannot access 'x' before initialization
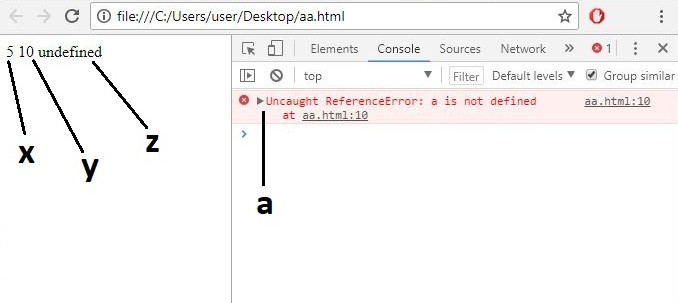
代碼 1:讓我們看看 JavaScript 中的代碼。
Javascript
<script>
// calling x after definition
var x = 5;
document.write(x, "\n");
// calling y after definition
let y = 10;
document.write(y, "\n");
// calling var z before definition will return undefined
document.write(z, "\n");
var z = 2;
// calling let a before definition will give error
document.write(a);
let a = 3;
</script>輸出:

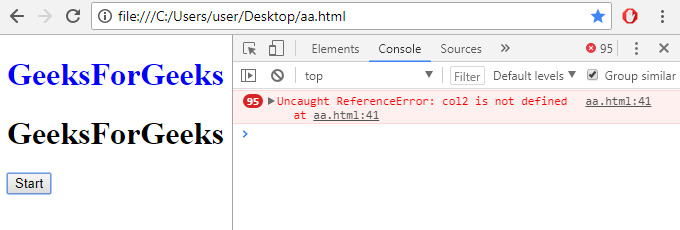
代碼2:在下麵的代碼中,單擊開始將調用一個函數,該函數每0.5秒改變兩個標題的顏色。第一個標題的顏色存儲在 var 中,第二個標題的顏色使用 let 聲明。然後在函數塊外部訪問它們。 Var 可以工作,但使用 let 聲明的變量將顯示錯誤,因為 let 是塊作用域的。
Javascript
<h1 id="var" style="color:black;">GeeksforGeeks</h1>
<h1 id="let" style="color:black;">GeeksforGeeks</h1>
<button id="btn" onclick="colour()">Start</button>
<!-- executing function on button click -->
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// setting value of color 1 through var
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// setting value of color 2 through let
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// changing color of h1 in html
}, 500);
}
</script>輸出:

JavaScript 因網頁開發而聞名,但它也用於各種非瀏覽器環境。您可以按照 JavaScript Tutorial 和 JavaScript Examples 從頭開始學習 JavaScript。
讓我們以表格形式了解差異:
|
var |
let |
|
|---|---|---|
| 1. | var 是一個關鍵字,用於聲明變量 | let 也是一個用於聲明變量的關鍵字。 |
| 2. |
句法 -: 變量名稱=值; |
句法 -: 讓名稱=值; |
| 3. | 定義的變量var語句具有函數作用域。 | 定義的變量讓語句具有塊作用域。 |
| 4. | 我們可以再次聲明一個變量,即使它之前已經在同一範圍內定義過。 | 如果我們之前在同一範圍內定義了一個變量,那麽我們就不能多次聲明該變量。 |
| 5. | 允許吊裝var. | 不允許吊裝讓. |
| 6. |
例子 -: var 網站名稱 = “geeksforgeeks”; |
例子 -: 設 x = 69; |
| 7. | var 是 ECMAScript1 的一項函數。 | let 是 ES6 的一個特性。 |
| 8. | 其支持的瀏覽器有:Chrome、Internet Explorer、Microsoft Edge、Firefox、safari、opera | 其支持的瀏覽器有 -: Chrome49、Microsoft Edge12、firefox44、safari11、opera36 |
我們有一篇文章關於如何在 JavaScript 中以不同方式聲明變量。
相關用法
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript array.flatMap()用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
- Javascript arrayBuffer.byteLength用法及代碼示例
- Javascript ArrayBuffer.isView()用法及代碼示例
- Javascript boolean.toString()用法及代碼示例
- Javascript boolean.valueOf()用法及代碼示例
- Javascript Chart.js用法及代碼示例
- Javascript dataView.getFloat32()用法及代碼示例
注:本文由純淨天空篩選整理自Kartikaybhutani大神的英文原創作品 Difference between var and let in JavaScript。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
