array.of()函數是JavaScript中的內置函數,它使用變量作為函數的參數創建一個新的數組實例。
用法: Array.of(element0, element1, ....)
參數:
存在的參數為element0,element1,...。這本質上是完成數組創建的元素。
返回值:
它隻是返回一個新的Array實例。
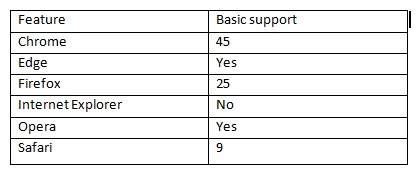
瀏覽器支持:
此處,包含int值的第二列是相應瀏覽器的版本。

Examples:
Input: Array.of(10, 20, 30) Output: > Array [10, 20, 30]
說明:
在數組的輸入參數中,of()函數將數字轉換為數組
包含與輸出中所示相同的參數。
Input: Array.of("Ram","Geeta")
Output: > Array ["Ram", "Geeta"]
說明:
這裏在數組的輸入參數中.of()函數被字符串轉換為數組
包含與輸出中所示相同的參數。
讓我們看一下Array.of()函數上的JavaScript程序:
// Here the Array.of() method creates a new Array instance with
// a variable number of arguments, regardless of
// number or type of the arguments.
console.log(Array.of(0, 0, 0));
console.log(Array.of(11, 21, 33));
console.log(Array.of("Ram","Geeta"));
console.log(Array.of('geeksforgeeks'));
console.log(Array.of(2,3,4,'Sheeta'));輸出:
> Array [0, 0, 0] > Array [11, 21, 33] > Array ["Ram", "Geeta"] > Array ["geeksforgeeks"] > Array [2, 3, 4, "Sheeta"]
應用:
每當我們需要獲取任何數組元素時,我們都會使用JavaScript中的Array.of()方法。
console.log(Array.of(['Ram', 'Rahim', 'Geeta', 'Sheeta']));輸出:
> Array [Array ["Ram", "Rahim", "Geeta", "Sheeta"]]
相關用法
- Javascript String()用法及代碼示例
- Javascript Array some()用法及代碼示例
- Javascript toExponential()用法及代碼示例
- Javascript Math.pow( )用法及代碼示例
- Javascript Symbol.for()用法及代碼示例
- Javascript Number()用法及代碼示例
- Javascript Math.E()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 JavaScript | Array.of() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
