Underscore.js是javascript中的库,可简化数组,字符串,对象的操作。
_.noConflict()函数用于创建全局下划线对象“_”对另一个变量的引用。
注意:在浏览器中使用下划线函数之前,非常有必要链接下划线CDN。链接underscore.js CDN时“_”作为全局变量附加到浏览器。
用法:
_.noConflict()
参数:此函数不接受任何参数。
返回值:它返回对全局下划线变量的引用。
范例1:不使用noConflict()函数且使用“underscore”变量时。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<p>Click the given below button</p>
<button>
button
</button>
<script>
let btn = document.querySelector("button");
let p = document.querySelector("p")
// Creating a array
let arr = [2, 3, 1, 2, 5, 1];
// Declaring underscore variable
let underscore;
// Creating a function
let func = () => {
// Changing text of paragraph
// on button click
p.innerText = "button is clicked";
// Sorting the array
arr = underscore.sortBy(arr,
(e) => { return Math.round(e) })
console.log(arr)
}
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
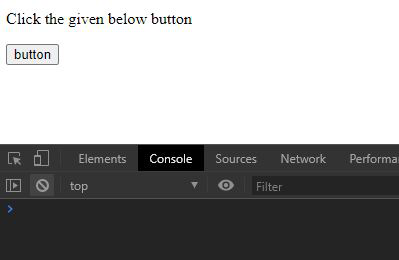
- 未单击按钮时:

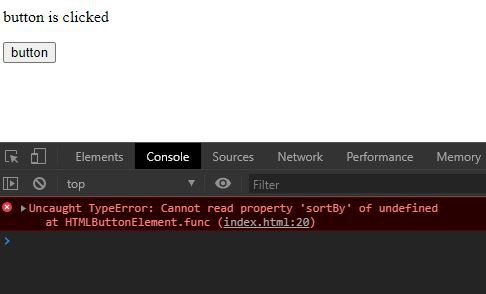
- 单击按钮时:

范例2:使用noConflict()函数时。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<p>Click the given below button</p>
<button>
button
</button>
<script>
let btn = document.querySelector("button");
let p = document.querySelector("p")
let arr = [2, 3, 1, 2, 5, 1];
// Using underscore as a reference
// to global _ variable
let underscore = _.noConflict();
// Creating a function named func`
let func = () => {
p.innerText = "button is clicked";
arr = underscore.sortBy(arr,
(e) => { return Math.round(e) })
console.log(arr)
}
// Adding event listner to button
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
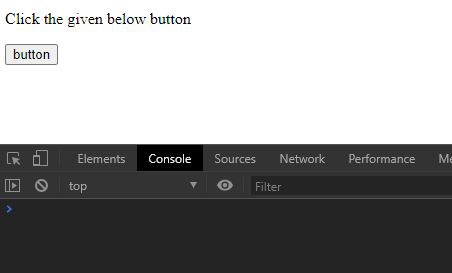
- 未单击按钮时:

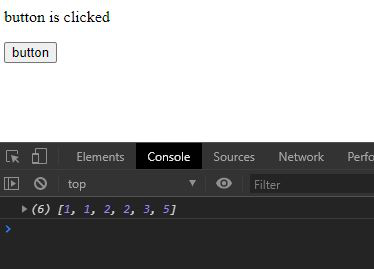
- 单击按钮时:

相关用法
- p5.js pan()用法及代码示例
- p5.js tan()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP next()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js log()用法及代码示例
- p5.js cos()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.hsl()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js arc()用法及代码示例
- p5.js box()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Underscore.js _.noConflict() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
