Underscore.js 是一個 JavaScript 庫,即使不使用任何內置對象,它也提供了許多有用的函數,如映射、過濾器、調用等。
_.zip() 函數將每個傳遞的元素數組與下一個傳遞的數組元素進行匹配。當多個同質數組(一種類型的元素,例如數字、作品、特殊字符等)時,使用它通過將每個元素與下一個數組中的相應元素匹配來連接所有數組。它可以有多個數組作為參數。結果將包含與最大數組中元素數量相同的數組。
用法:
_.zip( *arrays )
參數:該函數接受單個參數arrays其中包含數組元素。
返回值:它返回結果數組。
將同構數組傳遞給 _.zip() 函數:._zip() 函數接受第一個數組中的元素,並生成結果數組的第一個元素。然後,它從第二個數組中獲取元素並將其映射為第一個元素的第二個屬性。這樣做直到數組的所有第一個元素都被覆蓋為止。然後它形成結果數組的第二個元素。它會一直運行,直到所有元素都被覆蓋為止。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 'Amit', 'Aviral'],
[01, 02, 03],
['pass', 'pass', 'fail'])
);
</script>
</body>
</html> 輸出:

將異構數組傳遞給 _.zip() 函數:傳遞異構數組,即在單個數組中包含所有類型的元素。 _.zip() 函數的工作方式相同。過程是相同的,但輸出會有所不同。現在它將在結果中形成同構數組。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 02, 'pass'],
['Amit', 02, 'pass'],
['Aviral', 03, 'fail'])
);
</script>
</body>
</html> 輸出:

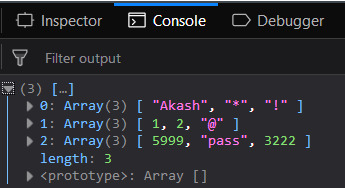
在 _.zip() 函數中映射不同類型的元素:將不同類型的元素傳遞給 _.zip 函數。這次過程將是相同的,但結果將不是同構數組,而是異構數組。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222])
);
</script>
</body>
</html> 輸出:

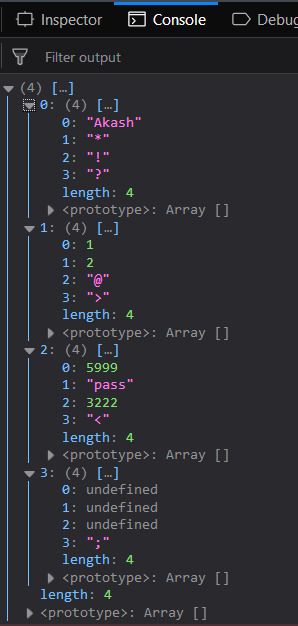
將不等大小的數組傳遞給 _.zip() 函數:傳遞不等大小的數組,但這將導致結果數組中出現未定義的值。這是因為在其餘數組中找到匹配項的元素數量將被視為單個數組,但如果它們沒有找到任何匹配項,那麽它們將具有‘undefined’。但這會順利進行並且不會出現任何錯誤。
例子:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.zip(['Akash', 01, 5999],
['*', 02, 'pass'],
['!', '@', 3222],
['?', '>', '<', ';'])
);
</script>
</body>
</html> 輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- underscore.js _.zip()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
- underscore.js _.noConflict()用法及代碼示例
- underscore.js _.now()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
- underscore.js _.random()用法及代碼示例
- underscore.js _.unescape()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.zip() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
