Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.intersection()函數用於查找傳遞數組的交集,即_.intersection()函數中所有n個傳遞數組中都通用的元素。此函數查找所有數組中存在的元素,然後對這些元素進行一些操作,然後使用此函數。它在最基本的級別上執行交叉操作。
用法:
_.intersection( *arrays )
參數:此函數接受單個參數數組,該數組包含需要從中查找公共元素的數組集。
返回值:它返回一個數組,其中包含所有數組的公共元素。
將數字列表傳遞給_.intersection()函數:.intersection()函數逐個從列表中獲取元素,然後檢查列表中是否存在該元素。如果它存在於所有其他數組中,則僅將其包含在結果數組中,否則將被忽略。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
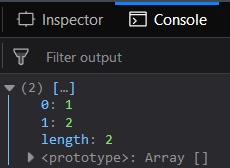
console.log(_.intersection([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7],
[1, 2, 6, 8, 9])
);
</script>
</body>
</html> 輸出:

將錯誤的值傳遞給_.intesection()函數:如果將諸如null,undefined之類的false元素與字符串,數字等真實元素一起傳遞,則_.intersection()函數將以相同的方式工作。盡管為假元素,但常見的元素將位於結果數組中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
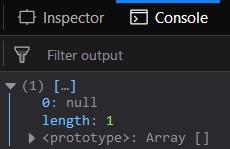
console.log(_.intersection(["gfg", 52, " ", null],
[undefined, 4, null],
["", null],
["gfg2", null])
);
</script>
</body>
</html> 輸出:

將單詞傳遞給_.intesection()函數:如果傳遞單詞(如字符串),則_.intersection()函數將以相同的方式工作。盡管是字符串,但常見的元素是空字符串元素,它們將位於結果數組中。像下麵的示例一樣,在所有數組中僅字符串“This”匹配,因此將顯示它。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
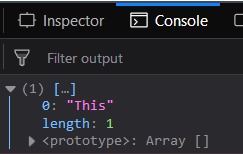
console.log(_.intersection(["This", "geeks"],
['for', "geeks2", "is", "amazing", "This"],
["This", "is", "best", "platform"])
);
</script>
</body>
</html> 輸出:

將相同的數組元素傳遞給_.intersection()函數:傳遞具有相同元素的數組,則所有元素都將包含在結果數組中。這是因為所有元素對於所有傳遞的數組都是公用的。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
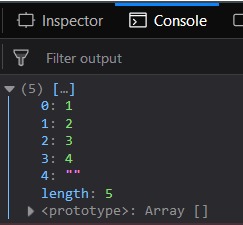
console.log(_.intersection([1, 2, 3, 4, ""],
[1, 2, 3, 4, ""],
[1, 2, 3, 4, ""])
);
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- JQuery one()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js contains()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js where()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js some()用法及代碼示例
- underscore.js first()用法及代碼示例
- Javascript parseInt()用法及代碼示例
- Javascript uneval()用法及代碼示例
- Javascript getPrototypeOf()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.intersection() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
