Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.intersection()函数用于查找传递数组的交集,即_.intersection()函数中所有n个传递数组中都通用的元素。此函数查找所有数组中存在的元素,然后对这些元素进行一些操作,然后使用此函数。它在最基本的级别上执行交叉操作。
用法:
_.intersection( *arrays )
参数:此函数接受单个参数数组,该数组包含需要从中查找公共元素的数组集。
返回值:它返回一个数组,其中包含所有数组的公共元素。
将数字列表传递给_.intersection()函数:.intersection()函数逐个从列表中获取元素,然后检查列表中是否存在该元素。如果它存在于所有其他数组中,则仅将其包含在结果数组中,否则将被忽略。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
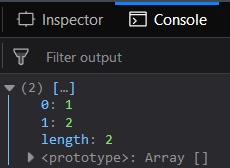
console.log(_.intersection([1, 2, 3, 4, 5],
[1, 2, 3, 4, 6, 7],
[1, 2, 6, 8, 9])
);
</script>
</body>
</html> 输出:

将错误的值传递给_.intesection()函数:如果将诸如null,undefined之类的false元素与字符串,数字等真实元素一起传递,则_.intersection()函数将以相同的方式工作。尽管为假元素,但常见的元素将位于结果数组中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
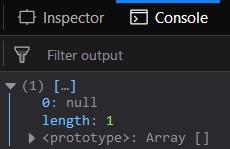
console.log(_.intersection(["gfg", 52, " ", null],
[undefined, 4, null],
["", null],
["gfg2", null])
);
</script>
</body>
</html> 输出:

将单词传递给_.intesection()函数:如果传递单词(如字符串),则_.intersection()函数将以相同的方式工作。尽管是字符串,但常见的元素是空字符串元素,它们将位于结果数组中。像下面的示例一样,在所有数组中仅字符串“This”匹配,因此将显示它。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
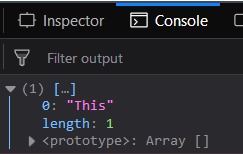
console.log(_.intersection(["This", "geeks"],
['for', "geeks2", "is", "amazing", "This"],
["This", "is", "best", "platform"])
);
</script>
</body>
</html> 输出:

将相同的数组元素传递给_.intersection()函数:传递具有相同元素的数组,则所有元素都将包含在结果数组中。这是因为所有元素对于所有传递的数组都是公用的。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
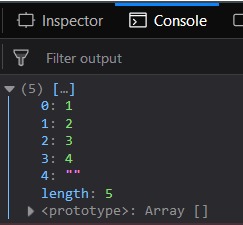
console.log(_.intersection([1, 2, 3, 4, ""],
[1, 2, 3, 4, ""],
[1, 2, 3, 4, ""])
);
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- JQuery one()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js contains()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js some()用法及代码示例
- underscore.js first()用法及代码示例
- Javascript parseInt()用法及代码示例
- Javascript uneval()用法及代码示例
- Javascript getPrototypeOf()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.intersection() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
