_.flatten()函數是JavaScript的Underscore.js庫中的一個內置函數,該函數用於展平嵌套到某個級別的數組。結果數組將沒有深度。它將被完全展平。如果通過淺參數,則將僅進行平坦化直到一級。數組的深度由方括號的數量給出。示例:array [10,[20]]包含10個深度為1的元素,因為它僅在單個括號([])內,而元素20的深度為2。
用法:
_.flatten(array, [shallow])
參數:此函數包含以下列出的兩個參數:
- array:此參數用於保存數組元素。
- shallow:它用於將數組展平為單個級別。
返回值:它返回平整的數組一個級別或所有級別。
傳遞不帶淺參數_.flatten()函數的列表:_.flatten()函數用於使嵌套數組變平。它將采用該數組並刪除其所有深度以使其處於1級。由於未提供第二個參數,因此將減少其深度。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
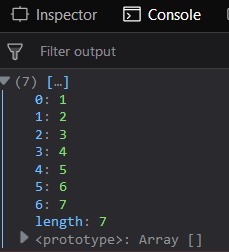
console.log(_.flatten([1, [2], [3, [4, [5, [6, [7]]]]]]));
</script>
</body>
</html> 輸出:

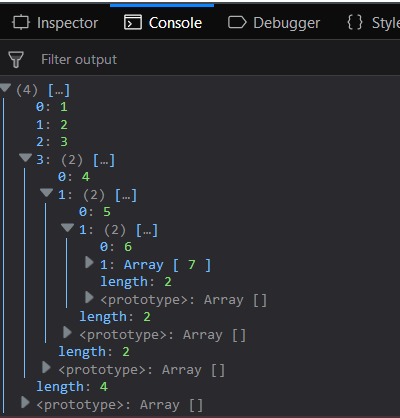
將第二個參數傳遞給_.flatten()函數:將第二個參數傳遞給該函數,以便將n深度數組展平為n-1深度。在下麵的示例中,元素1、2和3僅包含在1個括號內,因此它們沒有深度。元素4在給定的數組中有2個深度,因此現在隻有1個深度,因此在1、2和3個元素中看不到。 5個元素具有3個深度,因此在所得數組中將具有2個深度。同樣,第6個元素的深度為6。最後一個元素7的深度為5,因此將在最裏麵的數組中顯示。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [2], [3, [4, [5, [6, [7]]]]]], true));
</script>
</body>
</html> 輸出:
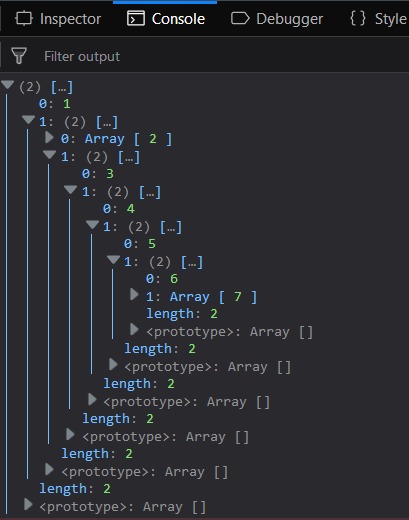
使用淺參數的另一個示例:在此示例中,元素1的深度為1,因此它將與2個元素的數組一起顯示在起始級別。 1stelement包含2個元素,其中第二個元素又包含2個元素。第一個元素是3,第二個元素在數組中也有2個元素。同樣,該數組也有4個元素數組。繼續這樣,最後的數組將包含元素7。
例:
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [[[2], [3, [4, [5, [6, [7]]]]]]]], true));
</script>
</body>
</html>輸出:
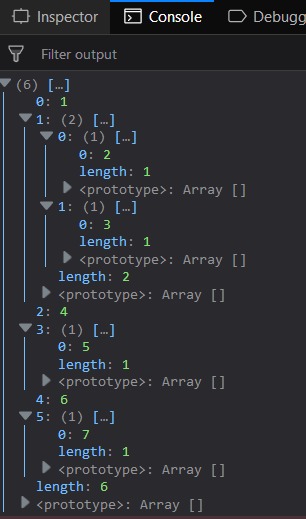
帶有淺參數的_.flatten()函數的另一個示例:在此示例中,元素1、4、6可以在第一級看到,因為它們的深度為1。除這些元素外,第一級還包含2個元素和2個數組的數組每個元素1個。大小為2的數組在下一級包含元素2和3。一個數組的一個大小為5,而另一個數組的下一個級別為7,因為它們的原始深度為2。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.flatten([1, [[[2], [3]]], [4, [5]], [6, [7]]], true));
</script>
</body>
</html> 輸出:
相關用法
- underscore.js max()用法及代碼示例
- underscore.js first()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js contains()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js where()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery last()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.flatten() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
