_.compact()函數是JavaScript的Underscore.js庫中的內置函數,該函數用於在刪除所有錯誤值之後返回數組。 JavaScript中的false值是NaN,undefined,false,0,null或空字符串。它的輸出是一個數組,其中包含所有偶數值,例如數組的元素,數字,字母,字符,true等。
用法:
_.compact( list )
參數:此函數包含單個參數列表,該列表保存包含true和false元素的數組。
返回值:它返回僅包含真值的數組。
將true和false元素的列表傳遞給_.compact()函數:_.compact()函數首先將元素逐個獲取,然後檢查它是否為false元素。如果它是假元素,那麽它將忽略該元素。否則,它將true元素添加到結果數組中。這裏的false元素表示為false,空字符串表示為。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
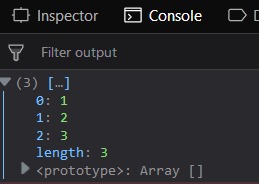
console.log(_.compact([0, 1, false, 2, '', 3]));
</script>
</body>
</html> 輸出:

將包含所有錯誤值的列表傳遞給_.comapct()函數:如果傳遞的數組包含所有錯誤元素,則_.compact()函數將相同。它將檢查每個元素,由於它們都是假的,因此將忽略所有元素。因此,形成的結果數組將沒有任何元素,並且其長度將為0。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
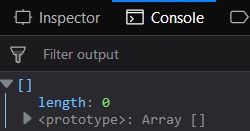
console.log(_.compact([0, false, '', undefined, NaN]));
</script>
</body>
</html> 輸出:

將包含“”中錯誤元素的列表傳遞給_.compact()函數:將“”中未定義的錯誤元素傳遞為“ undefined”。盡管這是一個錯誤的元素,但是由於它是在”中給出的,因此它被視為字符元素。因此,它不再是錯誤的元素。其餘與上麵相同。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
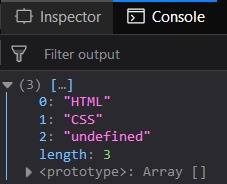
console.log(_.compact([false, 'HTML', NaN,
'CSS', 'undefined']));
</script>
</body>
</html> 輸出:
將包含修改後的假值的列表傳遞給_.reduce()函數:數組包含為true的元素,該元素包含在結果數組中。也包含“ no”元素,因為它位於內,這使其成為一個字符。同樣,如果傳遞“ no2”,則_.compact()函數也不會將其忽略。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
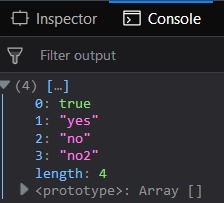
console.log(_.compact([false, true, 'yes', 'no', "no2"]));
</script>
</body>
</html> 輸出:

注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- PHP compact()用法及代碼示例
- HTML <ol> compact屬性用法及代碼示例
- HTML <dir> compact屬性用法及代碼示例
- underscore.js where()用法及代碼示例
- JQuery has()用法及代碼示例
- underscore.js contains()用法及代碼示例
- JQuery eq()用法及代碼示例
- underscore.js first()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js every()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js map()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.compact() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
