_.compact()函数是JavaScript的Underscore.js库中的内置函数,该函数用于在删除所有错误值之后返回数组。 JavaScript中的false值是NaN,undefined,false,0,null或空字符串。它的输出是一个数组,其中包含所有偶数值,例如数组的元素,数字,字母,字符,true等。
用法:
_.compact( list )
参数:此函数包含单个参数列表,该列表保存包含true和false元素的数组。
返回值:它返回仅包含真值的数组。
将true和false元素的列表传递给_.compact()函数:_.compact()函数首先将元素逐个获取,然后检查它是否为false元素。如果它是假元素,那么它将忽略该元素。否则,它将true元素添加到结果数组中。这里的false元素表示为false,空字符串表示为。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
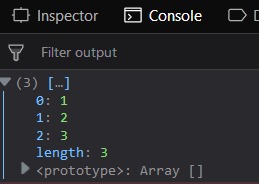
console.log(_.compact([0, 1, false, 2, '', 3]));
</script>
</body>
</html> 输出:

将包含所有错误值的列表传递给_.comapct()函数:如果传递的数组包含所有错误元素,则_.compact()函数将相同。它将检查每个元素,由于它们都是假的,因此将忽略所有元素。因此,形成的结果数组将没有任何元素,并且其长度将为0。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
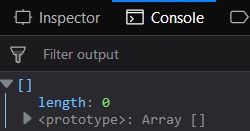
console.log(_.compact([0, false, '', undefined, NaN]));
</script>
</body>
</html> 输出:

将包含“”中错误元素的列表传递给_.compact()函数:将“”中未定义的错误元素传递为“ undefined”。尽管这是一个错误的元素,但是由于它是在”中给出的,因此它被视为字符元素。因此,它不再是错误的元素。其余与上面相同。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
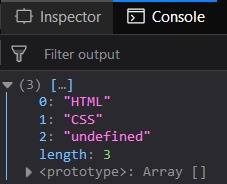
console.log(_.compact([false, 'HTML', NaN,
'CSS', 'undefined']));
</script>
</body>
</html> 输出:
将包含修改后的假值的列表传递给_.reduce()函数:数组包含为true的元素,该元素包含在结果数组中。也包含“ no”元素,因为它位于内,这使其成为一个字符。同样,如果传递“ no2”,则_.compact()函数也不会将其忽略。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
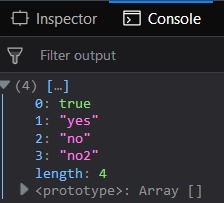
console.log(_.compact([false, true, 'yes', 'no', "no2"]));
</script>
</body>
</html> 输出:

注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- PHP compact()用法及代码示例
- HTML <ol> compact属性用法及代码示例
- HTML <dir> compact属性用法及代码示例
- underscore.js where()用法及代码示例
- JQuery has()用法及代码示例
- underscore.js contains()用法及代码示例
- JQuery eq()用法及代码示例
- underscore.js first()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js every()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js map()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.compact() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
