Underscore.js是一個JavaScript庫,它具有足夠的能力來非常輕鬆,高效地處理數組,字符串,對象,映射和設置。 underscore.js中的_.isDate()函數用於判斷給定對象是否為日期對象。
用法:
_.isDate(object);
參數:它僅采用一個參數,即對象。
返回:該函數返回一個布爾值。值為true表示對象是日期對象,否則為false。
注意:在通過代碼直接在瀏覽器中使用此代碼之前,請鏈接下劃線CDN。
範例1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let date=new Date()
let str="9/9/9";
console.log(_.isDate(date));
console.log(_.isDate(str));
</script>
</body>
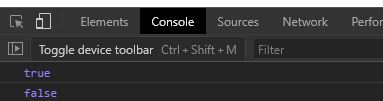
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let date1=new Date();
let date2="09-jan-1888"
let boolDate1=_.isDate(date1);
let boolDate2=_.isDate(date2);
if(boolDate1)
console.log(
`_.isDate function returns ${boolDate1} \n date is: ${date1}`)
else
console.log(
`_.isDate function returns ${boolDate1}
\n ${data1} is not a date object`)
if(boolDate2)
console.log(
`_.isDate function returns ${boolDate2} \n date is ${date2}`)
else
console.log(
`_.isDate function returns ${boolDate2}
\n ${date2} is not a date object`)
</script>
</body>
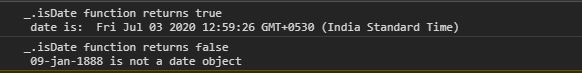
</html>輸出:

相關用法
- AngularJS angular.isDate()用法及代碼示例
- Node.js util.types.isDate()用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js box()用法及代碼示例
- p5.js nfc()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- p5.js arc()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP exp()用法及代碼示例
- PHP dir()用法及代碼示例
- p5.js nfs()用法及代碼示例
- d3.js d3.set.add()用法及代碼示例
- PHP end()用法及代碼示例
- p5.js mag()用法及代碼示例
- CSS url()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Underscore.js _.isDate() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
