Underscore.js是一個JavaScript庫,即使不使用任何內置對象,它也提供了許多有用的函數,例如Map,過濾器,調用等。
_.union()函數用於獲取n個數組,並返回一個在所有這些數組中具有唯一項(所有數組的結合)的新數組。在新數組中,元素的順序與在所有傳遞的數組中提到的順序相同。每個數組的第一次出現僅包含在結果數組中。
用法:
_.union( *arrays )
參數:此函數接受單個參數數組,這是多個數組列表的集合。數組列表由運算符分隔。
返回值:它返回一個數組,其中包含n個傳遞的數組中所有元素的唯一元素。
將數字列表傳遞給_.union()函數:._union()函數逐一檢查列表中的元素,以檢查結果數組中是否已存在該元素。如果存在,則將其忽略,否則將其添加到結果數組中。最終結果包含數組的並集。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
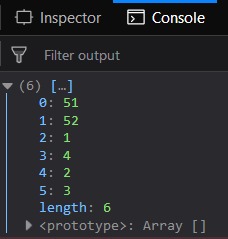
console.log(_.union([51, 52, 1, 4],
[1, 2, 3, 4],
[1, 2]));
</script>
</body>
</html> 輸出:

將單詞,假值和數字的組合傳遞給_.union()函數:傳遞任何類型的元素(無論是數字,單詞還是假元素,例如空字符串,空值等),_.union()函數都無法區分他們。寧願以相同的方式對待每個元素。進一步的過程將是相同的。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
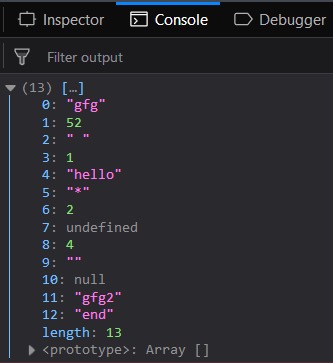
console.log(_.union(["gfg", 52, " ", 1, "hello"],
['*', 2, undefined, 4],
['', null],
["gfg2", "end"]));
</script>
</body>
</html> 輸出:

將一組字符串傳遞給_.union()函數:將一組字符串傳遞給此函數,以便獲得結果中傳遞的所有n個數組的公共性。處理將以相同的方式發生。僅第二個參數中給出的單詞將被排除。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
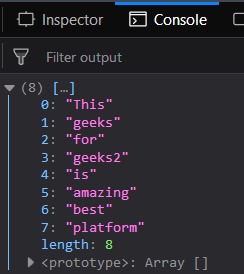
console.log(_.union(["This", "geeks"],
['for', "geeks2", "is", "amazing"],
["This", "is", "best", "platform"]));
</script>
</body>
</html> 輸出:

將具有相同元素的數組傳遞給_.union()函數:如果將數組傳遞給_.union()函數並且它們具有相同的元素,則所有數組的並集將是第一個數組本身。所有元素都是共同的,因此將出現在合並後給出的結果中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
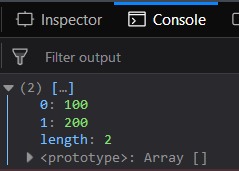
console.log(_.union([100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200]));
</script>
</body>
</html> 輸出:
注意:這些命令在Google控製台或Firefox中不起作用,因為需要添加這些尚未添加的其他文件。因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相關用法
- PHP Ds\Map union()用法及代碼示例
- PHP Ds\Set union()用法及代碼示例
- JQuery after()用法及代碼示例
- underscore.js every()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js map()用法及代碼示例
- underscore.js contains()用法及代碼示例
- JQuery on()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery val()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- JQuery one()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.union() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
