Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.union()函数用于获取n个数组,并返回一个在所有这些数组中具有唯一项(所有数组的结合)的新数组。在新数组中,元素的顺序与在所有传递的数组中提到的顺序相同。每个数组的第一次出现仅包含在结果数组中。
用法:
_.union( *arrays )
参数:此函数接受单个参数数组,这是多个数组列表的集合。数组列表由运算符分隔。
返回值:它返回一个数组,其中包含n个传递的数组中所有元素的唯一元素。
将数字列表传递给_.union()函数:._union()函数逐一检查列表中的元素,以检查结果数组中是否已存在该元素。如果存在,则将其忽略,否则将其添加到结果数组中。最终结果包含数组的并集。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
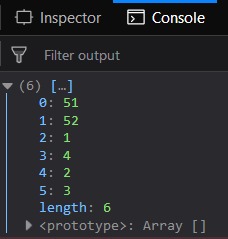
console.log(_.union([51, 52, 1, 4],
[1, 2, 3, 4],
[1, 2]));
</script>
</body>
</html> 输出:

将单词,假值和数字的组合传递给_.union()函数:传递任何类型的元素(无论是数字,单词还是假元素,例如空字符串,空值等),_.union()函数都无法区分他们。宁愿以相同的方式对待每个元素。进一步的过程将是相同的。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
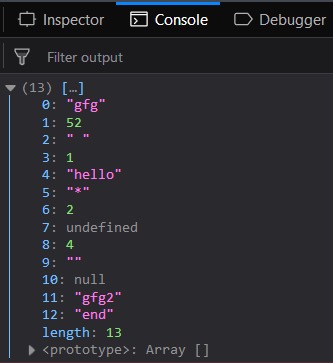
console.log(_.union(["gfg", 52, " ", 1, "hello"],
['*', 2, undefined, 4],
['', null],
["gfg2", "end"]));
</script>
</body>
</html> 输出:

将一组字符串传递给_.union()函数:将一组字符串传递给此函数,以便获得结果中传递的所有n个数组的公共性。处理将以相同的方式发生。仅第二个参数中给出的单词将被排除。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
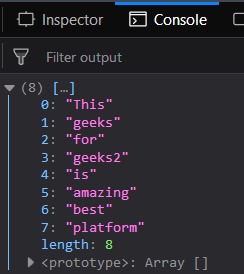
console.log(_.union(["This", "geeks"],
['for', "geeks2", "is", "amazing"],
["This", "is", "best", "platform"]));
</script>
</body>
</html> 输出:

将具有相同元素的数组传递给_.union()函数:如果将数组传递给_.union()函数并且它们具有相同的元素,则所有数组的并集将是第一个数组本身。所有元素都是共同的,因此将出现在合并后给出的结果中。
例:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
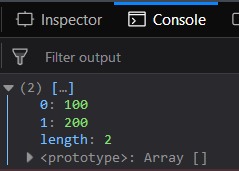
console.log(_.union([100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200],
[100, 200]));
</script>
</body>
</html> 输出:
注意:这些命令在Google控制台或Firefox中不起作用,因为需要添加这些尚未添加的其他文件。因此,将给定的链接添加到您的HTML文件,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script> 相关用法
- PHP Ds\Map union()用法及代码示例
- PHP Ds\Set union()用法及代码示例
- JQuery after()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js map()用法及代码示例
- underscore.js contains()用法及代码示例
- JQuery on()用法及代码示例
- underscore.js _.without()用法及代码示例
- JQuery has()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js _.zip()用法及代码示例
- JQuery one()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.union() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
