Underscore.js_.without()函数用于返回数组的副本,其中包含除值之外的所有数组。
用法:
_.without( array, *values );
参数:
- array:该参数用于保存数组元素列表。
- values:该参数用于保存需要从数组列表中删除的值。
返回值:
它返回数组的副本,不包含所传递数组中提到的元素。
将数字列表传递给 _.without() 函数:
._without()函数从列表中一一取出元素,并检查它是否是第二个参数中提到的不需要的元素。如果是,则它不包含在结果数组中,否则包含在结果数组中。
例子:此示例显示将数字列表传递给 _.without() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without([0, 1, 2, 3, 0, 1, 3, 4], 0, 1));
</script>
</body>
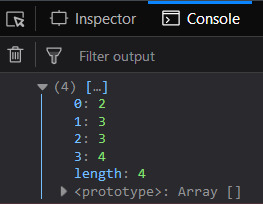
</html>输出:

将 false 元素传递给 _.without() 函数:
._without() 函数的响应类似,从列表中一一取出元素,并检查它是否是第二个参数中提到的不必要的元素。如果是,则它不包含在结果数组中,否则包含在结果数组中。它并不关心它是否是一个真正的元素。这意味着 _.without() 函数在处理时平等地获取所有元素。
例子:此示例显示将 false 元素传递给 _.without() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without([0, 1, 2, 4, undefined, null,
3, 1, 4, 0, "", ''], 0, null, '')
);
</script>
</body>
</html>输出:

将区分大小写的元素(大写/小写)传递给 _.without() 函数:
._without() 函数的工作方式相同。在此函数中,以区分大小写(大写)的格式传递给定数组中存在的元素。它不会从结果数组中排除,这意味着 _.without() 函数区分大小写。
例子:此示例显示将区分大小写的元素(大写/小写)传递给 _.without() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "ajax"));
</script>
</body>
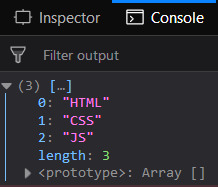
</html>输出:

将相同情况下的元素传递给 _.without() 函数:
传递传递数组中提到的第二个参数,然后元素(此处为“AJAX”)将被排除。
例子:这个例子显示了通过t相同情况下的元素到 _.without() 函数。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.without(["HTML", "CSS", "JS", "AJAX"], "AJAX"));
</script>
</body>
</html>输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.without()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.weave()用法及代码示例
- underscore.js _.where()用法及代码示例
- underscore.js _.whereWhere用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
- underscore.js _.noConflict()用法及代码示例
- underscore.js _.now()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.without() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
