Underscore.js _.findWhere()函数用于获取与给定属性匹配的所有元素的列表。 _.findWhere() 函数用于在整个节列表中搜索内容。将显示包含该内容的部分。
用法:
_.findWhere(list, properties);
参数:
- 列表:该参数包含项目列表。
- 属性:该参数包含测试条件。
返回值:
返回从列表中选择的元素的详细信息。只有第一个匹配的元素才会作为输出给出。
_.findWhere() 和 _.where() 函数的区别:这两个函数都采用数组名称和要匹配的属性,但 _.where() 函数显示所有匹配项,而 _.findWhere) 函数仅匹配第一个匹配项。
在数组中搜索属性:
._findWhere() 函数逐一获取数组元素,并匹配给定属性是否相同。如果属性匹配,它将显示该特定元素的其余详细信息。第一次匹配属性后,_.findWhere() 函数结束。它只显示第一个匹配项。
例子:在此示例中,我们正在数组中搜索属性。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let users = [{ id: 1, name: "harry" }, { id: 2, name: "jerry" }];
_.findWhere(users, { id: 2 }).name = 'tom';
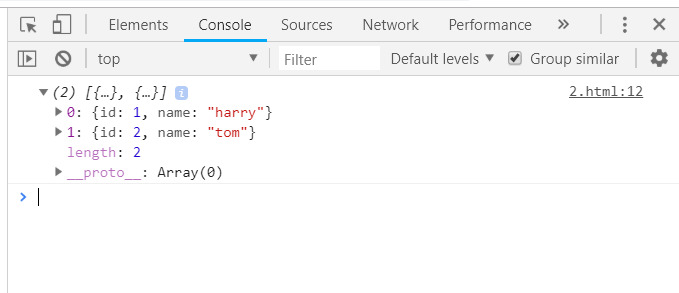
console.log(users);
</script>
</body>
</html>输出:

将具有多个不同属性的元素列表传递给 _.findWhere() 函数:
首先,声明包含所有元素及其特定属性的数组。然后将数组名称以及需要匹配的属性传递给 _.findWhere() 函数。所有其余属性将显示为该特定元素的输出。
例子:在此示例中,我们将具有多个不同属性的元素列表传递给 _.findWhere() 函数。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let goal = [
{
"category": "other",
"title": "harry University",
"value": 50000,
"id": "1"
},
{
"category": "traveling",
"title": "tommy University",
"value": 50000,
"id": "2"
},
{
"category": "education",
"title": "jerry University",
"value": 50000,
"id": "3"
},
{
"category": "business",
"title": "Charlie University",
"value": 50000,
"id": "4"
}
]
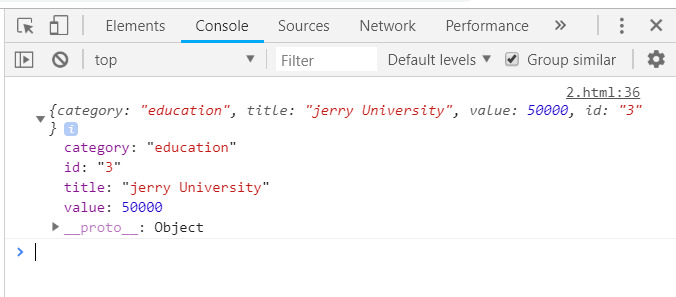
console.log(_.findWhere(goal, { category: "education" }));
</script>
</body>
</html>输出:

将带有“true/false”属性的数组传递给 _.findWhere() 函数:
首先声明数组(这里数组是‘people’)。它的属性(此处为“hasLong”)被定义为‘true’或‘false’。选择一个条件进行检查,例如“hasLongHairs”。 Console.log显示最终答案。
例子:在此示例中,我们将带有 “true/false” 的数组作为属性传递给 _.findWhere() 函数。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let people = [
{ "name": "sakshi", "hasLong": "false" },
{ "name": "aishwarya", "hasLong": "true" },
{ "name": "akansha", "hasLong": "true" },
{ "name": "preeti", "hasLong": "true" }
]
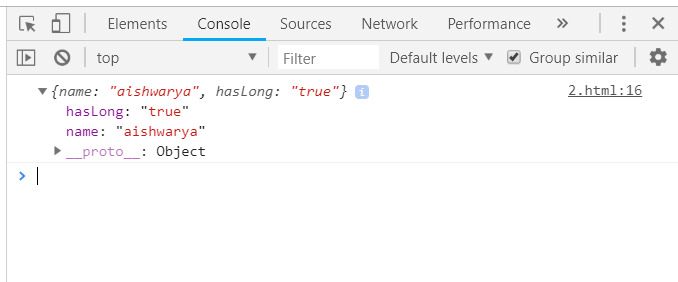
console.log(_.findWhere(people, { hasLong: "true" }));
</script>
</body>
</html>输出:

将数字数组作为属性一起传递给 _.findWhere() 函数:
它还遵循相同的过程,首先声明具有所有属性的数组,并给出数组名称和与 _.findWhere() 函数匹配的属性。
例子:在此示例中,我们将一个数字数组一起传递给 _.findWhere() 函数。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let users = [{ "num": "1" },
{ "num": "2" },
{ "num": "3" },
{ "num": "4" },
{ "num": "5" }];
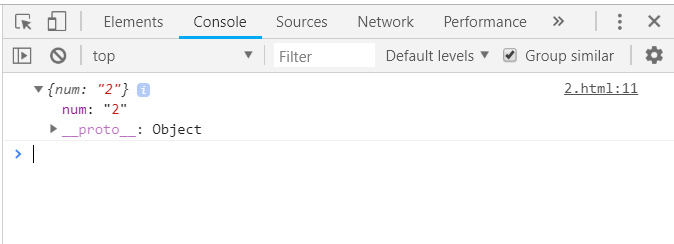
console.log(_.findWhere(users, { num: "2" }));
</script>
</body>
</html>输出:

相关用法
- underscore.js _.where()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.weave()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
- underscore.js _.isUndefined()用法及代码示例
- underscore.js _.rest()用法及代码示例
- underscore.js _.uniq()用法及代码示例
- underscore.js _.filter()用法及代码示例
- underscore.js _.compact()用法及代码示例
- underscore.js _.noConflict()用法及代码示例
- underscore.js _.now()用法及代码示例
- underscore.js _.isDate()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.whereWhere Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
