Underscore.js _.findWhere()函數用於獲取與給定屬性匹配的所有元素的列表。 _.findWhere() 函數用於在整個節列表中搜索內容。將顯示包含該內容的部分。
用法:
_.findWhere(list, properties);
參數:
- 列表:該參數包含項目列表。
- 屬性:該參數包含測試條件。
返回值:
返回從列表中選擇的元素的詳細信息。隻有第一個匹配的元素才會作為輸出給出。
_.findWhere() 和 _.where() 函數的區別:這兩個函數都采用數組名稱和要匹配的屬性,但 _.where() 函數顯示所有匹配項,而 _.findWhere) 函數僅匹配第一個匹配項。
在數組中搜索屬性:
._findWhere() 函數逐一獲取數組元素,並匹配給定屬性是否相同。如果屬性匹配,它將顯示該特定元素的其餘詳細信息。第一次匹配屬性後,_.findWhere() 函數結束。它隻顯示第一個匹配項。
例子:在此示例中,我們正在數組中搜索屬性。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let users = [{ id: 1, name: "harry" }, { id: 2, name: "jerry" }];
_.findWhere(users, { id: 2 }).name = 'tom';
console.log(users);
</script>
</body>
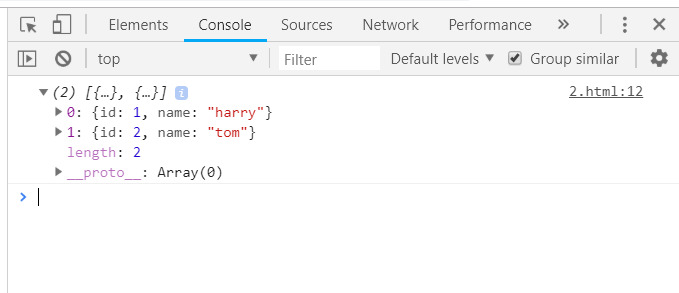
</html>輸出:

將具有多個不同屬性的元素列表傳遞給 _.findWhere() 函數:
首先,聲明包含所有元素及其特定屬性的數組。然後將數組名稱以及需要匹配的屬性傳遞給 _.findWhere() 函數。所有其餘屬性將顯示為該特定元素的輸出。
例子:在此示例中,我們將具有多個不同屬性的元素列表傳遞給 _.findWhere() 函數。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let goal = [
{
"category": "other",
"title": "harry University",
"value": 50000,
"id": "1"
},
{
"category": "traveling",
"title": "tommy University",
"value": 50000,
"id": "2"
},
{
"category": "education",
"title": "jerry University",
"value": 50000,
"id": "3"
},
{
"category": "business",
"title": "Charlie University",
"value": 50000,
"id": "4"
}
]
console.log(_.findWhere(goal, { category: "education" }));
</script>
</body>
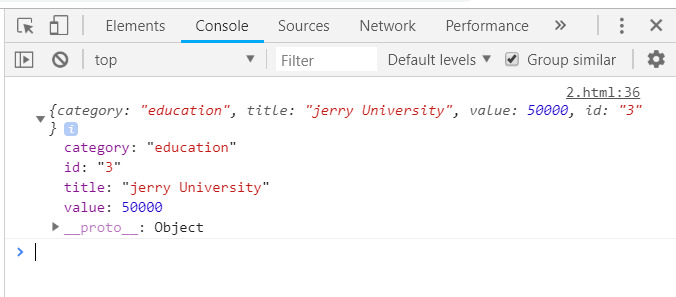
</html>輸出:

將帶有“true/false”屬性的數組傳遞給 _.findWhere() 函數:
首先聲明數組(這裏數組是‘people’)。它的屬性(此處為“hasLong”)被定義為‘true’或‘false’。選擇一個條件進行檢查,例如“hasLongHairs”。 Console.log顯示最終答案。
例子:在此示例中,我們將帶有 “true/false” 的數組作為屬性傳遞給 _.findWhere() 函數。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let people = [
{ "name": "sakshi", "hasLong": "false" },
{ "name": "aishwarya", "hasLong": "true" },
{ "name": "akansha", "hasLong": "true" },
{ "name": "preeti", "hasLong": "true" }
]
console.log(_.findWhere(people, { hasLong: "true" }));
</script>
</body>
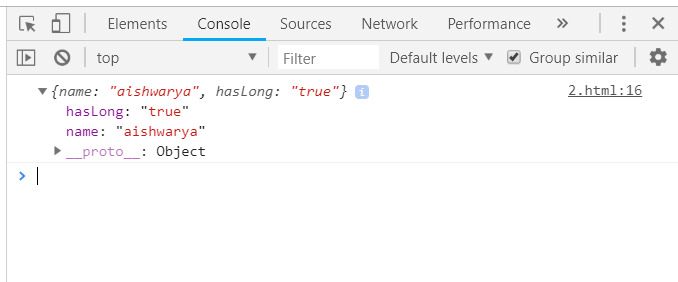
</html>輸出:

將數字數組作為屬性一起傳遞給 _.findWhere() 函數:
它還遵循相同的過程,首先聲明具有所有屬性的數組,並給出數組名稱和與 _.findWhere() 函數匹配的屬性。
例子:在此示例中,我們將一個數字數組一起傳遞給 _.findWhere() 函數。
HTML
<html>
<head>
<title>_.findWhere() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let users = [{ "num": "1" },
{ "num": "2" },
{ "num": "3" },
{ "num": "4" },
{ "num": "5" }];
console.log(_.findWhere(users, { num: "2" }));
</script>
</body>
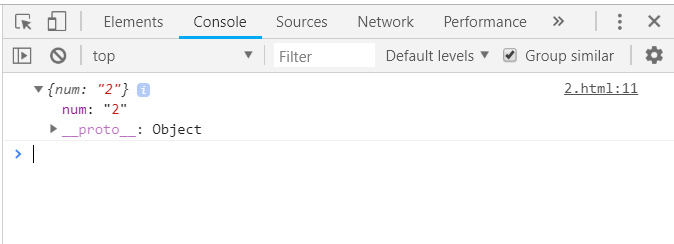
</html>輸出:

相關用法
- underscore.js _.where()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.weave()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
- underscore.js _.noConflict()用法及代碼示例
- underscore.js _.now()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.whereWhere Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
