Underscore.js _.where()函數用於查找所有符合搜索條件的元素。假設要查找類的所有學生詳細信息,然後將 _.where() 函數應用於所有部分的列表,並將條件作為部分名稱傳遞。因此,將顯示該特定部分中所有學生的姓名。
用法:
_.where( list, [predicate], [context] );
參數:
- 列表:該參數用於保存數據列表。
- 謂詞:該參數用於保存測試條件。
- 語境:需要顯示的文字。
返回值:
此函數返回一個數組,其中包含與給定條件匹配的所有元素及其完整詳細信息。
_.findWhere() 和 _.where() 函數的區別:這兩個函數都采用數組名稱和要匹配的屬性,但 _.where() 函數顯示所有匹配項,而 _.findWhere) 函數僅匹配第一個匹配項。
將數組傳遞給 _.where() 函數:
._where() 函數從列表中一一獲取元素,並匹配元素詳細信息上的指定條件。它將檢查“hasLong”屬性中包含‘true’的元素。遍曆並檢查完所有元素後,_.where()函數結束。將顯示具有此屬性的所有元素的數組。
例子:在此示例中,我們將一個數組傳遞給 _.where() 函數。
HTML
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let people = [
{ "name": "sakshi", "hasLong": "false" },
{ "name": "aishwarya", "hasLong": "true" },
{ "name": "akansha", "hasLong": "true" },
{ "name": "preeti", "hasLong": "true" }
]
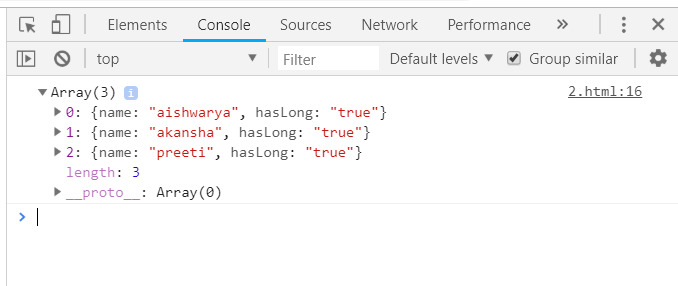
console.log(_.where(people, { hasLong: "true" }));
</script>
</body>
</html>輸出:

將具有多個屬性的元素列表傳遞給 _.where() 函數:
首先,聲明包含每個元素的所有屬性的整個列表,然後將數組名稱與屬性一起傳遞,在此基礎上需要將元素匹配到 _.where() 函數。它將遍曆整個列表並顯示符合給定條件的所有元素的詳細信息。
例子:在此示例中,我們將具有多個屬性的元素列表傳遞給 _.where() 函數。
HTML
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let goal = [
{
"category": "education",
"title": "harry University",
"value": 50000,
"id": "1"
},
{
"category": "travelling",
"title": "tommy University",
"value": 50000,
"id": "2"
},
{
"category": "education",
"title": "jerry University",
"value": 50000,
"id": "3"
},
{
"category": "business",
"title": "Charlie University",
"value": 50000,
"id": "4"
}
]
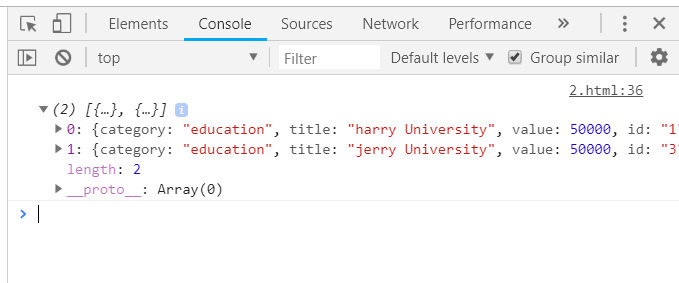
console.log(_.where(goal, { category: "education" }));
</script>
</body>
</html>輸出:

將一個以數字作為其屬性之一的數組傳遞給 _.where() 函數:
聲明數組(這裏數組是‘users’),然後選擇一個需要檢查的條件,例如‘id’,其詳細信息中有數字,最後console.log最終答案。最終輸出將包含所有匹配的元素。
例子:在此示例中,我們將一個以數字作為其屬性之一的數組傳遞給 _.where() 函數。
HTML
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let users = [{ id: 1, name: "harry" },
{ id: 2, name: "jerry" },
{ id: 2, name: "jack" }];
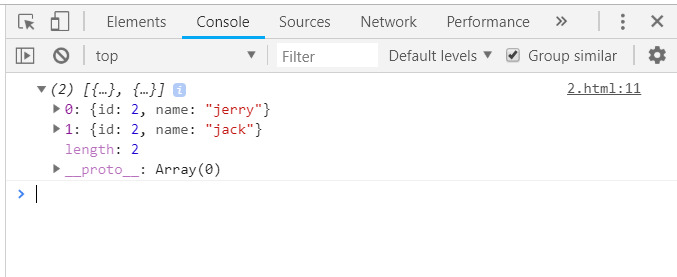
console.log(_.where(users, { id: 2 }));
</script>
</body>
</html>輸出:

_.where() 函數與 _.findWhere() 函數相同:
在某些條件下,_.where() 函數也可以用作 _.findWhere() 函數。就像數組中隻有一個這樣的元素與給定條件匹配一樣。此處的輸出將是一個僅包含一個元素的數組。
例子:在此示例中,我們將 _.where() 函數實現為 _.findWhere() 函數。
HTML
<html>
<head>
<title>_.where() function</title>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let studentArray = [
{ name: "Sam", score: 34 },
{ name: "Johny", score: 31 },
{ name: "Smithy", score: 23 },
{ name: "Rahul", score: 39 },
];
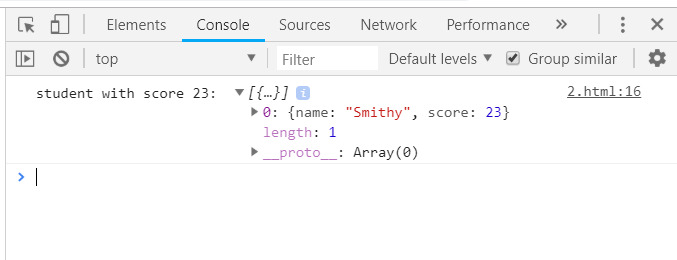
console.log("student with score 23: ",
_.where(studentArray, { 'score': 23 }));
</script>
</body>
</html>輸出:

相關用法
- underscore.js _.whereWhere用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.weave()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
- underscore.js _.isUndefined()用法及代碼示例
- underscore.js _.rest()用法及代碼示例
- underscore.js _.uniq()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.compact()用法及代碼示例
- underscore.js _.noConflict()用法及代碼示例
- underscore.js _.now()用法及代碼示例
- underscore.js _.isDate()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.where() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
